css3 - 求clearfix使用方法
問題描述
題主小白,在下面的例子本想讓p2在下面一行顯示,但clearfix并沒有清除浮動。求大神指出哪里出錯,跪謝。
html:
<p class='p0'> <p class='p1 clearfix'>p1</p> <p class='p2'>p2</p></p>
css:
.p0{ width: 300px; height: 300px; background-color: seagreen;}.p1{ float: left; width: 100px; height: 100px; background-color: white;}.p2{ float: left; width: 100px; height: 100px; background-color: salmon;}.clearfix:after,.clearfix:before{ content: ’’; display: block; clear: both;}
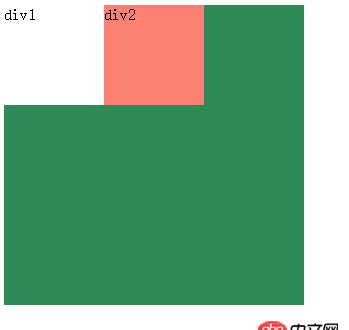
結果:
問題解答
回答1:p1不浮動就可以了
回答2:.clearfix:after后面加一個height:0;的屬性,同時.clearfix{zoom:1;}
回答3:clearfix 是清楚p里面元素的浮動,不是清楚本身的 你要兩行顯示,可以在p2加 clear:both
回答4:clearfix 是用在浮動元素的父級元素上的 .cleafix:after { content:''; display:block; height:0; clear:both;overflow:hidden;}.clearfix { zoom:1;}給p0 加clearfix
回答5:清除浮動是相對父級,如若子級有浮動...你所用的方法對浮動元素本身是無用的你只要讓p1不浮動就可以了
回答6::before和:after添加到了p1的內部,相當于p1的兩個子元素,自然對p1的清楚浮動沒有影響
回答7:在class為p0的p上增加一個clearfix的類,清楚浮動不是在本身上清除浮動
相關文章:
1. 關于docker下的nginx壓力測試2. angular.js - angularjs的自定義過濾器如何給文字加顏色?3. angular.js使用$resource服務把數據存入mongodb的問題。4. docker-machine添加一個已有的docker主機問題5. docker安裝后出現Cannot connect to the Docker daemon.6. 為什么我ping不通我的docker容器呢???7. docker - 如何修改運行中容器的配置8. nignx - docker內nginx 80端口被占用9. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題10. docker鏡像push報錯

 網公網安備
網公網安備