文章詳情頁(yè)
CSS3可否做出這個(gè)效果?
瀏覽:211日期:2023-07-18 11:48:58
問題描述
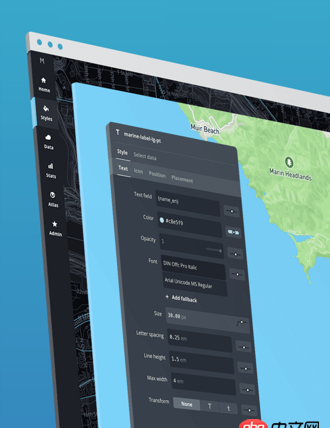
如下圖:

一個(gè)簡(jiǎn)單地頁(yè)面,幾個(gè)p。
p大概5px地厚度。
旋轉(zhuǎn)p呈現(xiàn)如圖地效果
不知道筒子們有啥想法?這個(gè)厚度貌似一定要多兩個(gè)dom去實(shí)現(xiàn)?
原圖:https://www.mapbox.com/
PS. 話說SF這個(gè)上傳圖片功能非常牛逼啊,選取截圖,直接剪貼板復(fù)制就自動(dòng)上傳了,我給個(gè)贊。
問題解答
回答1:可以是可以,但是很麻煩。無非就是用transform:translate3D來把p變形,做出一個(gè)立方體,配合perspective產(chǎn)生透視效果。css3實(shí)踐—?jiǎng)?chuàng)建3D立方體
回答2:可以做,就是比較麻煩
回答3:為什么不是設(shè)計(jì)師直接導(dǎo)出這樣的圖...
標(biāo)簽:
CSS
相關(guān)文章:
1. docker start -a dockername 老是卡住,什么情況?2. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?3. docker gitlab 如何git clone?4. dockerfile - [docker build image失敗- npm install]5. docker不顯示端口映射呢?6. docker-compose 為何找不到配置文件?7. docker內(nèi)創(chuàng)建jenkins訪問另一個(gè)容器下的服務(wù)器問題8. css - 百度Ueditor富文本編輯器初始化賦值font-size沒有值?9. Ant design vue中的聯(lián)動(dòng)選擇取消操作10. javascript - js 多維數(shù)組的問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備