文章詳情頁
前端 - css3傾斜帶來問題部分?
瀏覽:153日期:2023-07-18 13:42:27
問題描述
demo在這https://jsfiddle.net/f32m7ns9/如果不改變父類的overflow,怎樣讓傾斜的部分不隱藏掉。(移動端不考慮margin)
問題解答
回答1:不得行哦 你設置transform-origin: left bottom;的時候 只能保證一端不超出,為了保證兩端都u超出只有設置子元素的寬度用cos 慢慢算吧
標簽:
CSS
相關文章:
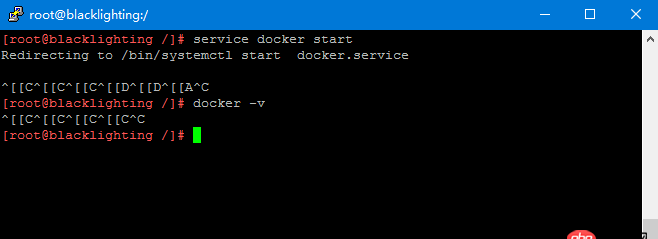
1. 如何解決Centos下Docker服務啟動無響應,且輸入docker命令無響應?2. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?3. 微信小程序session無法緩存的問題4. 怎么用 css3實現波浪底紋效果?5. vue.js - 關于Vue-cli項目在VPS中用Nginx部署完請求頁面app.js找不到提示404錯誤。6. docker 17.03 怎么配置 registry mirror ?7. html - 這種錯位的時間軸怎么布局,然后用css實現?8. 基于Nginx的Wordpress安裝失敗?9. css3 - 何時需要 flex-basis: 100% ?10. mysqld無法關閉
排行榜

 網公網安備
網公網安備