angular.js - angularjs的自定義過濾器如何給文字加顏色?
問題描述
這是過濾器:
app.filter(’ifLogin’, function () { return function (target) {if (target == '0') { return '在職';} else { return '離職';} }});
這是現(xiàn)實的部分:
<tr ng-repeat='x in datas'> <td>{{ x.id }}</td> <td>{{ x.corp}}</td> <td>{{ x.department }}</td> <td>{{ x.status|ifLogin }}</td></tr>
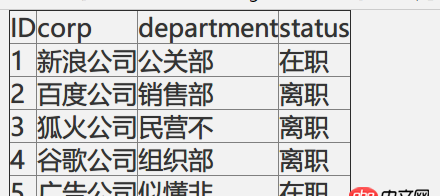
展示顯示結(jié)果:
問題,如果讓在職顯示綠色,離職顯示紅色!!!??angular有沒有什么方便的做法嗎?
問題解答
回答1:這個需求,顏色的部分用過濾器不合適,用ng-class或者ng-style更方便,譬如:
<tr ng-repeat='x in datas'> <td>{{ x.id }}</td> <td>{{ x.corp}}</td> <td>{{ x.department }}</td> <td ng-style='{color: x.status === ’0’ ? ’green’ : ’red’}'>{{ x.status |ifLogin }}</td></tr>
相關(guān)文章:
1. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?2. docker-compose中volumes的問題3. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?4. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題5. dockerfile - [docker build image失敗- npm install]6. 前端 - 請教一下CSS3中translateZ和rotateY書寫順序的問題7. css3 實現(xiàn)一個線性漸變出現(xiàn)的問題?8. javascript - 微信同屏播放器,長按二維碼無法識別9. javascript - 如何使用js主動觸發(fā)事件?10. css3 - CSS中first-child無效

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備