文章詳情頁
angular.js - angular內(nèi)容過長展開收起效果
瀏覽:788日期:2024-10-20 17:39:36
問題描述
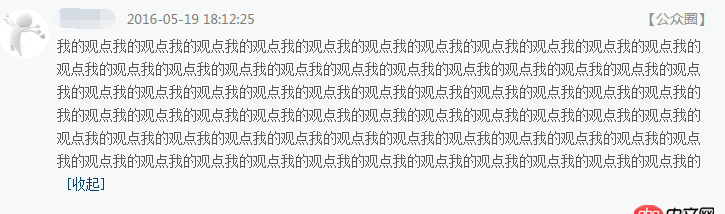
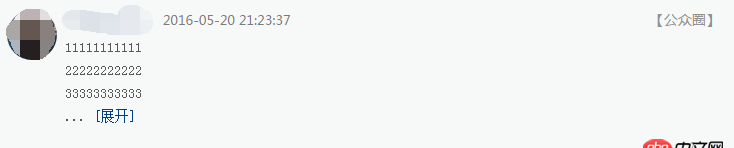
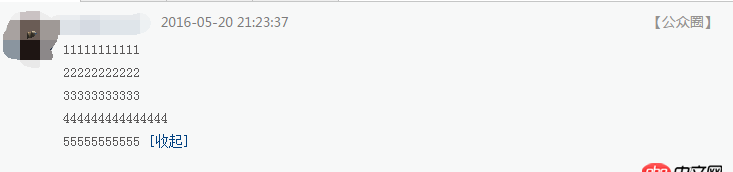
1.p中的內(nèi)容過長,當(dāng)內(nèi)容過長,超過兩行的顯示時,出現(xiàn)一個【展示】標(biāo)簽,展開之后內(nèi)容最后面出現(xiàn)【收起】標(biāo)簽,類似于QQ空間發(fā)表的說說,長了顯示全文,完了還可以收起來的效果,我做的無法判斷內(nèi)容長度,而且一行中顯示的中英文字數(shù)是不等的,想有個效果完整的例子看看。




問題解答
回答1:我給個思路,html在文字后面加個inline-block(你的展開和關(guān)閉)。css設(shè)置固定高,超出后overflow:hidden。js判斷高度,超過后最外層加一個 class,這個 class控制你的展開和關(guān)閉,還有清除固定高和overflow:hidden。當(dāng)然如果是響應(yīng)式得另外想辦法。
回答2:angular filter
回答3:使用line-height指定高度,通過這個高度來實現(xiàn)收起拉伸
相關(guān)文章:
1. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?2. dockerfile - [docker build image失敗- npm install]3. 前端 - 請教一下CSS3中translateZ和rotateY書寫順序的問題4. css3 實現(xiàn)一個線性漸變出現(xiàn)的問題?5. javascript - 微信同屏播放器,長按二維碼無法識別6. javascript - sublime快鍵鍵問題7. javascript - 如何使用js主動觸發(fā)事件?8. javascript - 微信內(nèi)置瀏覽器的ua是多少?9. java - PHP開發(fā)微信無法獲取到signature,timestamp,nonce10. css3 - CSS中first-child無效
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備