文章詳情頁
angular.js - angular指令link事件綁定問題
瀏覽:191日期:2024-10-08 09:14:52
問題描述
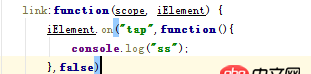
1、為什么設置阻止冒泡會報錯
 為什么加事件綁定時,設置第三個三個參數(shù)(false、true)會報錯,不設置沒問題
為什么加事件綁定時,設置第三個三個參數(shù)(false、true)會報錯,不設置沒問題
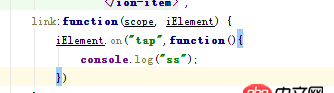
2、為什么綁定tap事件會觸發(fā)兩次
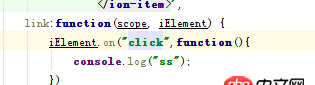
 如果改為click就會正常
如果改為click就會正常


問題解答
回答1:1 .on( events [, selector ] [, data ], handler )on方法的api,最后一個參數(shù)代表事件回調(diào)阻止冒泡的方法為2 .on('tap',function(e){e.stopPropagation();})3 如果不是使用IScroll的話,建議使用click,如果使用ISroll的話,配置click:true
相關(guān)文章:
1. javascript - 百度echarts series數(shù)據(jù)更新問題2. javascript - node服務端渲染的困惑3. html5 - h5寫的app用的webview,用手機瀏覽器打開不顯示?4. javascript - webpack --hot 熱重載無效的問題5. php - 第三方支付平臺在很短時間內(nèi)多次異步通知,訂單多次確認收款6. python - django 按日歸檔統(tǒng)計訂單求解7. 請教一個python字符串處理的問題?8. Mysql && Redis 并發(fā)問題9. mysql scripts提示 /usr/bin/perl: bad interpreter10. mysql - 一個表和多個表是多對多的關(guān)系,該怎么設計
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備