文章詳情頁
angular.js - ng-repeat用于option標簽。
瀏覽:82日期:2024-10-08 08:51:53
問題描述
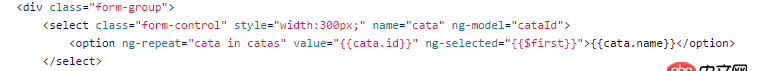
代碼是這樣的: 頁面上顯示是這樣的:
頁面上顯示是這樣的:

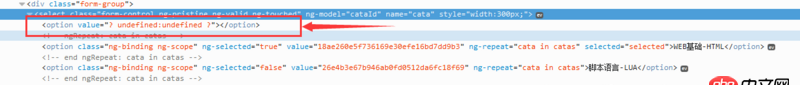
控制臺查看元素是這樣的:
 多出來一個循環。請問出現這個循環的原因是什么?有沒有好的解決辦法?angular版本1.4.5
多出來一個循環。請問出現這個循環的原因是什么?有沒有好的解決辦法?angular版本1.4.5
問題解答
回答1:自己解決了:添加:
<option value=''>選擇</option>回答2:
為什么用ng-repeate 可以用ng-options 。如果用ng-options的話記得寫一個默認的請選擇項。
回答3:你的第一次獲取數據的時候,能全部顯示出來嗎
相關文章:
1. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款2. html5 - h5寫的app用的webview,用手機瀏覽器打開不顯示?3. mysql - 一個表和多個表是多對多的關系,該怎么設計4. Mysql && Redis 并發問題5. javascript - webpack --hot 熱重載無效的問題6. javascript - 百度echarts series數據更新問題7. css - 求推薦幾款好用的移動端頁面布局調試工具呢?8. mysql新建字段時 timestamp NOT NULL DEFAULT ’0000-00-00 00:00:00’ 報錯9. css3 - css before 中文亂碼?10. javascript - node服務端渲染的困惑
排行榜

 網公網安備
網公網安備