javascript - 百度echarts series數(shù)據(jù)更新問(wèn)題
問(wèn)題描述
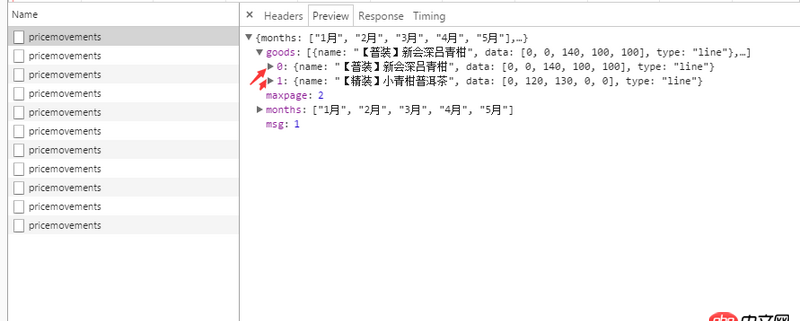
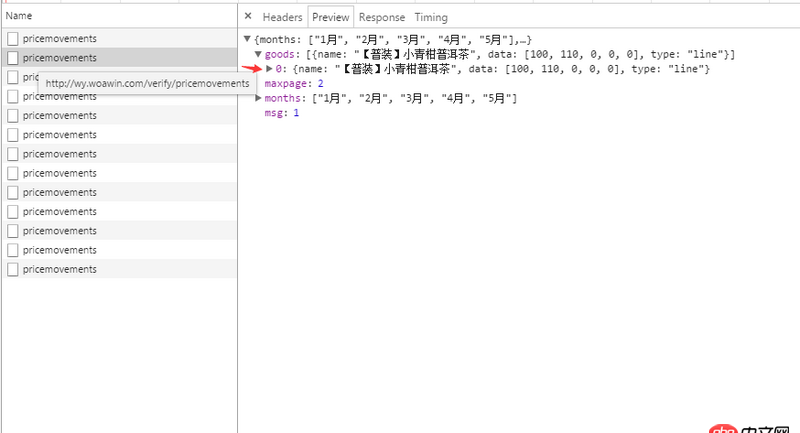
我直接上個(gè)演示地址吧,方便查看問(wèn)題所在,代碼也是寫(xiě)在頁(yè)面中的默認(rèn)先請(qǐng)求一次,然后定時(shí)器,每隔一段時(shí)間去請(qǐng)求數(shù)據(jù),更新圖表,但是發(fā)現(xiàn)我請(qǐng)求成功后,想重新 Tcharts.setOption(option)的時(shí)候,還是存在著上一次的數(shù)據(jù),比如我第一次請(qǐng)求是2條數(shù)據(jù),然后渲染沒(méi)有問(wèn)題,第二次請(qǐng)求返回1條數(shù)據(jù)的時(shí)候,渲染有問(wèn)題,圖表還存在著上一次的數(shù)據(jù)
我截了下ajax請(qǐng)求的圖片

var maxpage = 1; var dataPage = 1; var option = {}; var dataArray ,xAxisArray,legendArray; var Tcharts = echarts.init(document.getElementById(’Tcharts’)); Tcharts.setOption({title: { //是否顯示標(biāo)題組件 show : false},tooltip: { trigger: ’axis’},legend: { data:[], left : ’auto’, right : ’0’, top : ’0’, bottom : ’auto’, padding : 5, itemWidth : 10, itemGap : 20},grid: { show : true, left: ’0’, right: ’3%’, bottom: ’0’, top: ’15%’, containLabel: true, borderColor : ’#ffffff’},toolbox: { show : false, feature: {saveAsImage: {} }},xAxis: { show : true, type: ’category’, data: [], nameGap : 10, boundaryGap : false, nameTextStyle : {color : ’#f2f2f2’ }, axisLabel : { }, axisLine : {show : false,onZero : true,lineStyle : { color : ’#999999’, fontWeight : ’bold’} }, splitLine : {show : false }, axisTick : {lineStyle : { color : ’#ff5a2a’, width : 1},show : false //是否顯示坐標(biāo)軸刻度 }},yAxis: { type: ’value’, axisLine : {show : true,onZero : true,lineStyle : { color : ’#999999’, fontWeight : ’bold’} }, axisLabel : { }, axisTick : {show : false //是否顯示坐標(biāo)軸刻度 }},series: [],textStyle : { fontFamily : ’Helvetica Neue,Helvetica,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial,sans-serif’},color : [’#ff5a2a’,’#a981f3’,’#1496ec’,’#55ea84’] //線條顏色列表 }); Tcharts.showLoading({text: '圖表數(shù)據(jù)正在努力加載...' }); //withDate function withDate(data){dataArray = [];xAxisArray = [];legendArray = [];var goods = data.goods,months = data.months;if (data.msg === 1) { for (var g = 0;g < goods.length;g++) {dataArray.push(goods[g]);legendArray.push({icon : ’circle’,name : goods[g].name}); } for (var m = 0;m < months.length;m++) {xAxisArray.push(months[m]); } option = {legend: { data : legendArray},xAxis : { data : xAxisArray},series : dataArray } //console.log(dataArray +':' + xAxisArray + ':' + legendArray); Tcharts.setOption(option);}else {} } //ajax function getDate(){$.ajax({ type: 'post', url: 'http://wy.woawin.com/verify/pricemovements', data : {dataPage : dataPage}, dataType : 'json', async : true, success : function(data){Tcharts.hideLoading();withDate(data);dataPage ++;maxpage = data.maxpage; }}); } getDate(); window.setInterval(function(){if( maxpage >= dataPage){ getDate();}else{ dataPage = 1; getDate();} },10000);
在線演示地下 演示效果
問(wèn)題解答
回答1:echarts的setOption說(shuō)了如果新數(shù)據(jù)沒(méi)有覆蓋掉原來(lái)的數(shù)據(jù),那么原來(lái)數(shù)據(jù)會(huì)繼續(xù)重用。
你的series.data之前是一個(gè)[{},{}]這樣的形式,重新setOption的時(shí)候應(yīng)該是這樣的[{}],另外一個(gè)對(duì)象就繼續(xù)重用了。
題主可以試試每次都傳兩個(gè)進(jìn)去,如果沒(méi)有數(shù)據(jù)就傳一個(gè)空對(duì)象。
個(gè)人推測(cè),有什么不對(duì)還望指正
let dataArr = [];promise.then(result) { dataArr.fill({}); result.data.forEach((item, index) => dataArr[index] = item); // 使用dataArr 進(jìn)行渲染}
相關(guān)文章:
1. 自己安裝了apache2.2,但是重啟apache后出錯(cuò)了,求解!謝謝!2. 關(guān)于docker下的nginx壓力測(cè)試3. angular.js - angularjs的自定義過(guò)濾器如何給文字加顏色?4. docker-machine添加一個(gè)已有的docker主機(jī)問(wèn)題5. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問(wèn)題。6. docker - 如何修改運(yùn)行中容器的配置7. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.8. 為什么我ping不通我的docker容器呢???9. nignx - docker內(nèi)nginx 80端口被占用10. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備