angular.js - angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性
問題描述
angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性




問題解答
回答1:你屬性的數據本來就是循環出來的,直接去獲取數據就可以了,思路上永遠不要想jq的方法
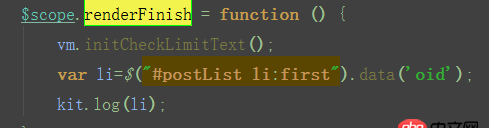
repeat-finish=renderFinish(item)
$scope.renderFinish=function(item){ ... kit.log(item.id)}回答2:
謝邀,@crazy4x的方式也是OK的。data-* 的一般應用場景,沒使用MV*框架,使用事件代理的方式,避免列表數據變化時,需要手動添加/移除監聽。通過在父級添加監聽,然后獲取事件對象,然后獲取列表當前項的自定義屬性值,下面示例提供另外一種方式,僅供參考。
<!DOCTYPE html><html lang='en' ng-app='myapp'><head> <meta charset='UTF-8'> <title>Angular Repeat-Done Demo</title> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js'></script></head><body ng-app='myapp'><p ng-controller='AppCtrl'> <h4>Users List</h4> <ul><li ng-repeat='user in users' repeat-done='renderFinish($index)'> // user {{user.id}} - {{user.name}}</li> </ul></p><script type='text/javascript'> var myapp = angular.module('myapp', []) .directive(’repeatDone’, function () { // 用于判斷ng-repeat是否執行完成return function (scope, element, attrs) { if (scope.$last) { // all are renderedattrs.repeatDone && scope.$eval(attrs.repeatDone); }} }) .controller('AppCtrl', [’$scope’, function ($scope) {$scope.users = [{ id: 1, name: ’Lolo’}, { id: 2, name: ’Semlinker’}];$scope.renderFinish = function(index) { // user對象 console.log(index);}; }])</script></body></html>
相關文章:
1. css - outline 可以只設置一條邊嗎?2. testtongji.php 代碼返回數據整理最后想要的結果3. javascript - vue監聽data中的某一數組的某一項4. javascript - 一個很特殊的跳轉方式,想問問怎么做到的!5. html - css布局問題,背景用用div畫的三角形是否用absolute與z-index來定位與規定在下方是否是個好方案6. 淺談vue生命周期共有幾個階段?分別是什么?7. index.php錯誤,求指點8. html5 - 如何實現圖中的刻度漸變效果?9. javascript - 求助一個關于indexedDB的問題10. css - 關于偽類背景問題

 網公網安備
網公網安備