html - 為什么我給div設(shè)置display:inline然后設(shè)置height還是有效呢
問題描述
不是說display:inline設(shè)置height和width沒有用嗎,不理解
<style type='text/css'> .navbar { background-color: #35322b; position: fixed; display: inline; height: 200px; left: 0; width: 100%;}</style><p class='navbar'></p>
問題解答
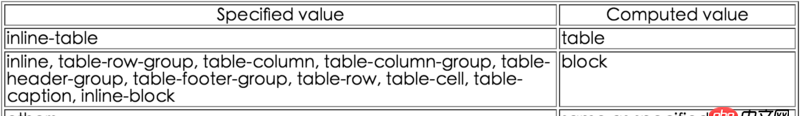
回答1:因為設(shè)置了 position: fixed根據(jù)規(guī)范,在設(shè)置了position: fixed或position: absolute的元素上,實際的display類型由下表確定:

因此 p 實際應(yīng)用樣式為 display: block
回答2:inline元素的特點: 和其他元素都在一行上;默認(rèn)。此元素會被顯示為內(nèi)聯(lián)元素,元素前后沒有換行符。
高,行高及頂和底邊距不可改變;
行內(nèi)元素,不能定義自己的寬和高(input是個例外,可以獨立設(shè)置寬/高)。如果需要設(shè)置高度,可以通過行高line-height撐起來。寬度就是它的文字或圖片的寬度,不可改變。
左右margin可以改變,padding可以改變。(ie6上下不能padding)
行內(nèi)元素不會單獨的占有一行,而是挨著顯示的。行內(nèi)元素要設(shè)置寬高,可以通過設(shè)置display:inline-block,即可像塊級元素一樣設(shè)置寬高了。
<span>, , <label>, <input>, <img>, 和是inline元素的例子
相關(guān)文章:
1. webpack - vue-cli寫的項目(本地跑沒有問題),準(zhǔn)備放到Nginx服務(wù)器上,有什么配置需要改的?還有怎么部署?2. 極光推送 - Android app消息推送 百度 極光 個推 信鴿哪個好一些?3. 什么是前后端分離?用vue angular等js框架就能實現(xiàn)前后分離了嗎?4. 聽了幾節(jié)課,不明白VUE在項目中有啥實際用5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. ddos - apache日志很多其它網(wǎng)址,什么情況?7. android - 百度地圖加載完成監(jiān)聽8. 這是什么情況???9. android - 百度地圖拖拽圖標(biāo)后原來位置的圖標(biāo)還在?10. docker 下面創(chuàng)建的IMAGE 他們的 ID 一樣?這個是怎么回事????

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備