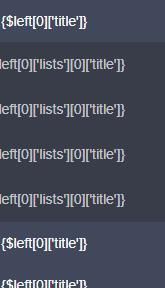
這是什么情況???
問題描述
按照老師說的
<div class="header"><span class="title"><span style="font-size: 20px;">{$title}</span>--后臺管理系統(tǒng)</span><span class="userinfo">【{$login}】<span><a href="javascript:;">退出</a></span></span> </div> <div class="menu" id="menu"><div class="layui-collapse" lay-accordion> <div class="layui-colla-item"><h2 class="layui-colla-title">{$left[0]['title']}</h2><div class="layui-colla-content layui-show"> <ul class="layui-nav layui-nav-tree" lay-filter="test"><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li> </ul></div> </div> <div class="layui-colla-item"><h2 class="layui-colla-title">{$left[0]['title']}</h2><div class="layui-colla-content"> <ul class="layui-nav layui-nav-tree" lay-filter="test"><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li> </ul></div> </div> <div class="layui-colla-item"><h2 class="layui-colla-title">{$left[0]['title']}</h2><div class="layui-colla-content"> <ul class="layui-nav layui-nav-tree" lay-filter="test"><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li><li class="layui-nav-item"><a href="list.html">{$left[0]['lists'][0]['title']}</a></li> </ul></div> </div></div> </div>
問題解答
回答1:{$left[0][’lists’][0][’title’]}這東西是php的變量,需要先定義回答2:老師的應該是在某個文件設置了變量的名稱,你這直接硬抄能不出錯嗎
相關文章:
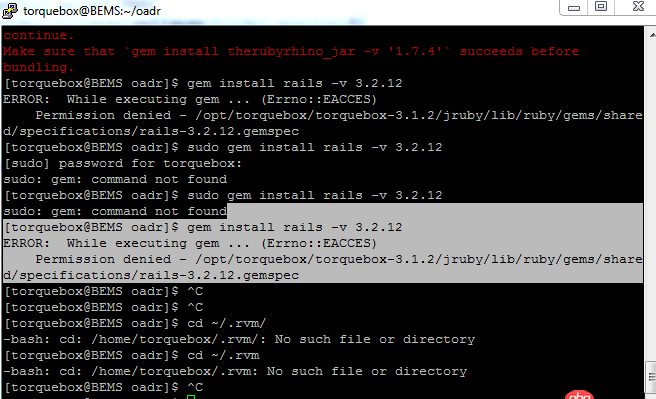
1. javascript - angularjs 怎樣移除指令監(jiān)聽?2. gulp-ruby-sass編譯出來的文件有錯3. ruby - gem install rails -v 3.2.12 發(fā)生錯誤4. angular.js - angularjs中怎么獲取自定標簽里面class里面的css屬性5. phpstudy 發(fā)現(xiàn)多個后門木馬,有人遇到過嗎?6. ID主鍵不是自增的嗎 為什么還要加null7. mysql - 無恥的請教一條sql8. php 如何獲取第一個參數(shù)?9. laravel+CRUDBooster操作過程中偶爾會自動登出10. mysql - 循環(huán)中逐個查詢數(shù)據(jù)庫和聯(lián)表一次性查詢數(shù)據(jù)庫分別適用于哪種場景?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備