文章詳情頁
angular.js - Angularjs 怎么把select寫成固定的 根據接口地址提交給后臺?
瀏覽:156日期:2024-09-25 17:00:30
問題描述
1、怎么把option中的value的固定值通過接口提交給后臺?運用ng-option我只會寫取字典的方式向后臺傳值,如果我把value寫固定了,應該怎么寫?煩請大家參考下,謝謝!
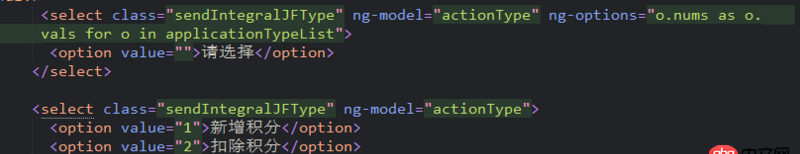
 上面那個select是取字典來寫的 煩請大家看下,下面的如果把值寫成固定的,怎么傳到后臺!
上面那個select是取字典來寫的 煩請大家看下,下面的如果把值寫成固定的,怎么傳到后臺!

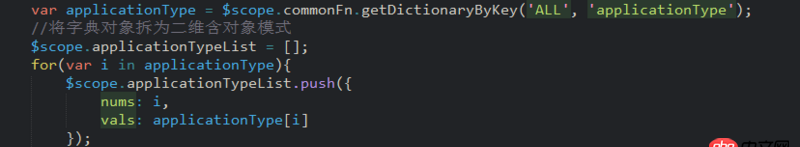
這份js也是字典的寫法 大家可以看下,我需要那種寫固定的值傳入給后臺,謝謝!
問題解答
回答1:你選的option的值會賦值到select的ng-model
你選完之后console一下ng-model的值,就如你上面所寫的actionType
console.log($scope.actionType);回答2:
不太懂你表達的意思
ng-model綁定數據;ng-change='somefunction()';somefunction($http...)
相關文章:
1. HTML5不支持frameset一般怎么解決?2. javascript - Vue的計算屬性底層依賴原理是怎么樣?3. javascript - jquery怎么給select option一個點擊時觸發的事件,如圖 如果選擇自定義觸發一個時間?4. 網頁爬蟲 - python爬蟲用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒有這一元素,導致自動寫入下一條,如何解決?5. 百度地圖api - Android百度地圖SDK,MapView上層按鈕可見卻不可觸,怎么解決?6. mysql 獲取時間函數unix_timestamp 問題?7. html5 - canvas中的mousedrag事件,為什么鼠標拖出canvas,然后再次移入canvas,drag事件還觸發8. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。9. javascript - react 組件 使用super()報錯10. javascript - es6擴展運算符...的問題
排行榜

 網公網安備
網公網安備