文章詳情頁
如何解決docker宿主機無法訪問容器中的服務?
瀏覽:384日期:2024-10-17 09:16:14
問題描述
1、在容器中訪問容器中的服務有響應,在宿主機訪問容器服務無響應,但是宿主機可以訪問到容器nginx服務的歡迎界面,截圖如下:
在容器中訪問容器中的服務有響應:
curl 172.17.0.2:8080

在宿主機訪問容器中的服務無響應:
curl 172.17.0.2:8080
 不加端口直接訪問,會得到nginx服務的歡迎界面代碼:
不加端口直接訪問,會得到nginx服務的歡迎界面代碼:
curl 172.17.0.2

2、由于容器里可以訪問該服務,所以服務是啟動了的;在宿主機可以訪問容器中的nginx歡迎界面,說明宿主機可以訪問容器中80端口的服務,問題到底出在什么地方呢?
問題解答
回答1:每個鏡像都定義了可對外提供的接口,Nginx鏡像只默認提供了80和443端口,你自然無法訪問到容器內的8080端口。
只需要在docker create或者docker run創建容器時攜帶--expose參數,就能把指定的端口開放出來。
--expose Expose a port or a range of ports
回答2:你需要將制定的端口暴露到宿主機上docker run -p 8080:80 你的鏡像名稱
相關文章:
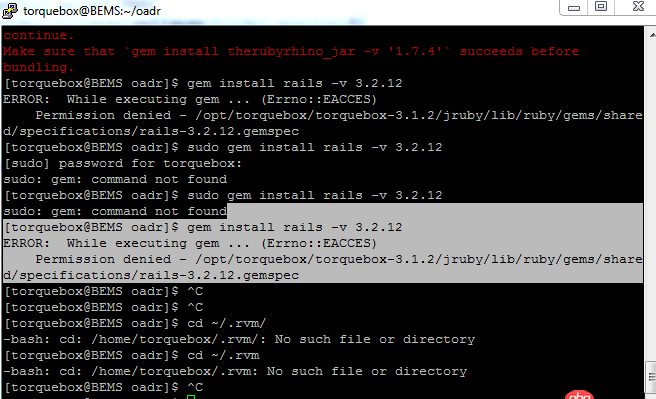
1. javascript - angularjs 怎樣移除指令監聽?2. gulp-ruby-sass編譯出來的文件有錯3. ruby - gem install rails -v 3.2.12 發生錯誤4. angular.js - angularjs中怎么獲取自定標簽里面class里面的css屬性5. phpstudy 發現多個后門木馬,有人遇到過嗎?6. ID主鍵不是自增的嗎 為什么還要加null7. mysql - 無恥的請教一條sql8. php 如何獲取第一個參數?9. laravel+CRUDBooster操作過程中偶爾會自動登出10. mysql - 循環中逐個查詢數據庫和聯表一次性查詢數據庫分別適用于哪種場景?
排行榜

 網公網安備
網公網安備