文章詳情頁
angular.js - angularjs中自定義指令scope的問題
瀏覽:77日期:2024-09-25 16:50:49
問題描述
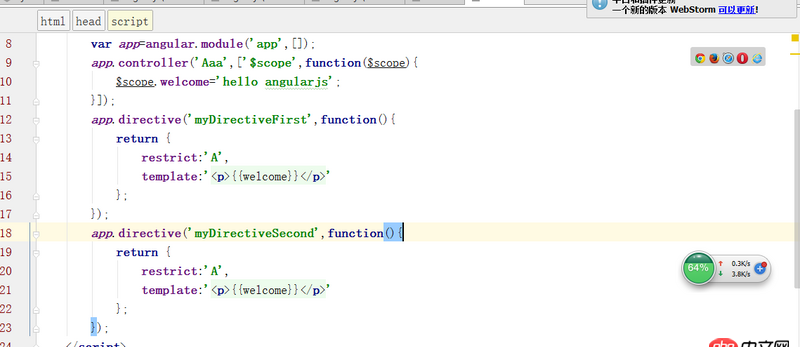
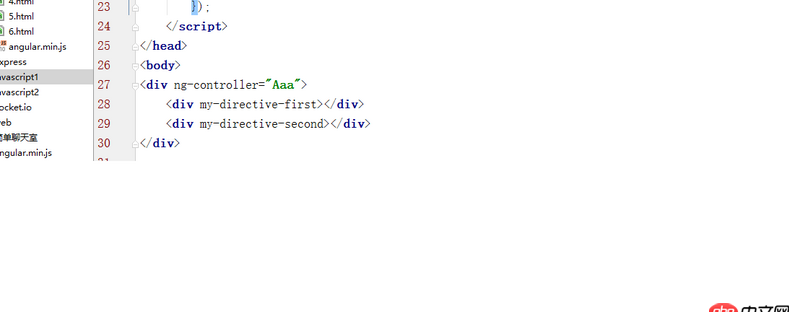
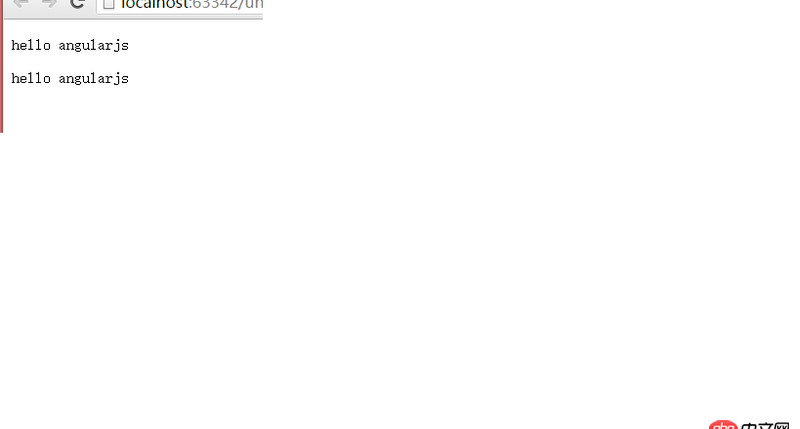
angularjs中自定義的指令中scope的值為{}創(chuàng)造了一個隔離作用域,但依然能訪問到父級作用域中的屬性,怎么回事?(隔離作用域應(yīng)該不能訪問父級作用域的屬性啊,在沒有進行綁定策略之前)



問題解答
回答1:先說一點你這個例子里也沒給scope屬性賦值啊。scope屬性三種取值:true,false,{}。false是默認值。
默認情況,false。此時,子作用域和父作用域是一個,scope.$$id的值一樣。
為true時是創(chuàng)建一個新作用域,scope.$$id值不同了。不過此作用域繼承自父作用域。 就是和原生js作用域鏈的特性相同,子作用域可訪問父作用域中的屬性和方法,父作用域不可訪問子作用域的屬性屬性和方法。
為{}時,是真正的隔離。這時自定義指令的作用域和父作用域完全沒關(guān)系了。但如果你還要訪問父作用域的屬性方法怎么辦,就把相應(yīng)的屬性配置在{}中。具體配置方法題主自行谷歌百度吧。
回答2:同一個控制器里都可以訪問到,不同的控制器就訪問不到
回答3:你沒有隔離呀,隔離的話要加scope:{}
回答4:隔離scope有兩種方式:
scope: truescope: {}
上一條:angular.js - ng-repeat嵌套的directive link函數(shù)未執(zhí)行下一條:angular.js - Angularjs 怎么把select寫成固定的 根據(jù)接口地址提交給后臺?
相關(guān)文章:
1. docker容器呢SSH為什么連不通呢?2. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?3. nignx - docker內(nèi)nginx 80端口被占用4. angular.js - angular內(nèi)容過長展開收起效果5. css - chrome瀏覽器input記錄上次cookie信息后,有個黃色背景~如何去除!6. docker綁定了nginx端口 外部訪問不到7. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?8. macos - mac下docker如何設(shè)置代理9. php - 第三方支付平臺在很短時間內(nèi)多次異步通知,訂單多次確認收款10. 前端 - ng-view不能加載進模板
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備