angular.js - ng-repeat嵌套的directive link函數未執行
問題描述
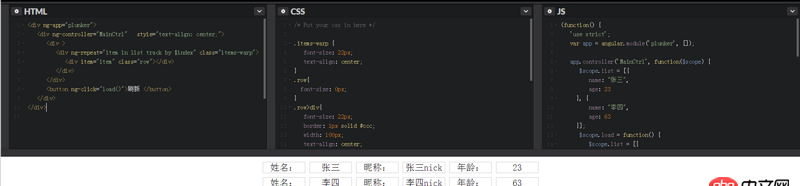
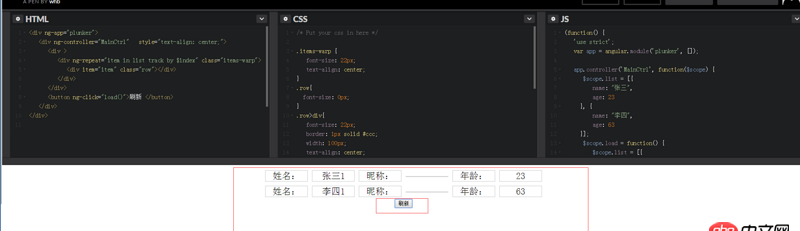
http://codepen.io/whb/pen/wzjWYv
初始化的時候,可以走到link函數中將原數據處理之后再做顯示
當點擊刷新之后
實在無法理解 當ng-repeat中數據刷新之后 嵌套的directive未執行link函數,跪求各位大神指導
代碼如下:
(function() { ’use strict’; var app = angular.module(’plunker’, []); app.controller(’MainCtrl’, function($scope) { $scope.list = [{ name: '張三', age: 23 }, { name: '李四', age: 63 }]; //刷新按鈕 $scope.load = function() { $scope.list = [{name: '張三1',age: 23 }, {name: '李四1',age: 63 }]; }; }); app.directive(’item’, function() { return { restrict: ’A’, template: '<p>姓名:</p> <p>{{ item.name }}</p> <p>昵稱:</p> <p>{{ item.nickName }}</p> <p>年齡:</p> <p>{{item.age}}</p>', scope: {item: '=', }, link: function(scope, element, attrs) {scope.item.nickName = scope.item.name + 'nick';console.log(scope.item); } } });})();
<p ng-app='plunker'> <p ng-controller='MainCtrl' style='text-align: center;'> <p > <p ng-repeat='item in list track by $index' class='items-warp'><p item='item' class='row'></p> </p> </p> <button ng-click='load()'>刷新 </button> </p></p>
問題解答
回答1:我說一下我的觀點,但不一定正確。
原因應該是你在ng-repeat上的 track by 語法造成的.
官方文檔中說ngRepeat是根據$watchCollection檢測相應的viewModel是不是改變過,增加了track by 后相當于對這個檢測機制附加了新的條件,當你第二次點擊刷新的時候,ngRepeat根據track by的條件得到的判斷其實是不需要重新渲染Dom的,所以就不會再次compile你定義的指令,而link方法是在compile之后才會調用的,所以無法調用到link方法。
compile 和 link 的分析:傳送門
相關文章:
1. 在mac下出現了兩個docker環境2. 如何解決docker宿主機無法訪問容器中的服務?3. javascript - 怎么從flask中接受從jquery發送的json數據?4. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)5. node.js - 微信小程序服務端websocket配置6. 前端 - 如何加速css background圖片的加載速度7. javascript - 怎么實現移動端頁面滑動切換,從1可以滑到2 但是不能從2滑回1 這樣的效果呢?8. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????9. javascript - Vue v-for判斷是否為第4列,然后加個橫線或者第4行才顯示這一個<li>10. javascript 開發百度地圖

 網公網安備
網公網安備