node.js - vue-resource,如何改變響應格式?
問題描述
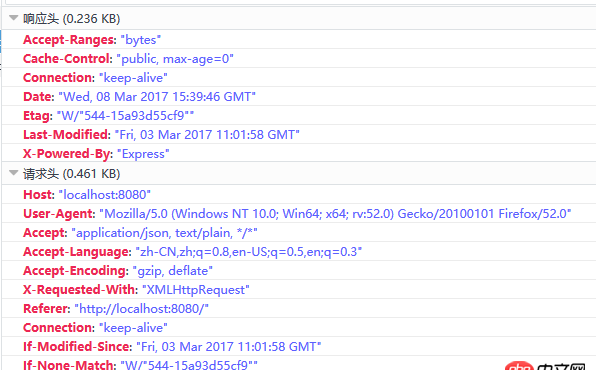
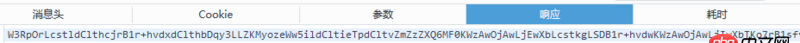
使用vue-resource 發(fā)送一個get請求,響應數(shù)據(jù)是文本,卻接收到的數(shù)據(jù)是blob類型。請問怎么破?
node.js 服務(wù)器代碼:
router.get(’/’,function (req, res, next) {
var data = querystring.parse(url.parse(req.url).query); res.sendfile('./public/song/'+data.lyric,’utf8’);
})
vue-resource 代碼:
this.$http.get(url)
.then(function (res) { console.log(res.body); })
響應內(nèi)容:

問題解答
回答1:抱歉,express和vue-resource都是不會很熟
嘗試更改服務(wù)端代碼,指定頭部
router.get(’/’,function (req, res, next) { var data = querystring.parse(url.parse(req.url).query);res.sendfile('./public/song/'+data.lyric,{headers:{ ’content-type’:’text/plain’} });})
我沒記錯的話vue-resource的res是text這個屬性的
this.$http.get(url) .then(function (res) {console.log(res.text); })
建議換用superagent或者axios
回答2:我沒記錯的話,res.data才是響應過來的數(shù)據(jù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備