angular.js - 在ng-option 里使用過濾器無效
問題描述
想在ng-option 把英文轉為中文顯示,但是filter貌似無效。我使用了uppercase也是無效。為什么?我看網上很多都這樣寫的呀
下面是代碼:(1)controller里定義了狀態列表:
$scope.allStatuses = ['all', 'process', 'resolve', 'finish', 'invalid'];
(2)html里初始化下拉列表,想用 myStatusFilter 這個filter格式化為中文顯示
<select ng-model='status' ng-options='status for status in allStatuses | myStatusFilter'> </select>
(3) filter實現
angular.module('itil.mine').filter(’myStatusFilter’, myStatusFilter); function myStatusFilter() {return function (input) { var output; switch (input) {case ’process’: output = '處理中'; break;case ’resolve’: output = '已解決為落實'; break;case ’finish’: output = '已解決已落實'; break;case ’invalid’: output = ’無效’; break;case ’all’: output = '所有'; break; } return output;} } "
問題解答
回答1:
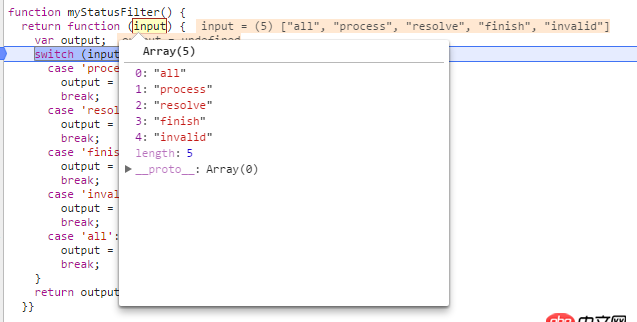
你調試一下過濾器的代碼就知道問題了,你的參數你以為是對象其實是數組,所以switch沒有匹配到值,直接return出去了一個undefined。
相關文章:
1. javascript - 手機點擊input時,button會被頂上去?求解決!!!2. 百度地圖api - Android 百度地圖 集成了定位,導航 相互的jar包有沖突?3. python - django 按日歸檔統計訂單求解4. 網頁爬蟲 - python爬蟲用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒有這一元素,導致自動寫入下一條,如何解決?5. javascript - vue-mint UI - icon在哪里有文檔?6. HTML5禁止img預覽該怎么解決?7. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。8. html5 - 表單無法屏蔽自動填充 autocomplete=off9. html - 請教一個前端css問題。10. 請教一個python字符串處理的問題?

 網公網安備
網公網安備