javascript - 手機(jī)點(diǎn)擊input時(shí),button會(huì)被頂上去?求解決!!!
問題描述
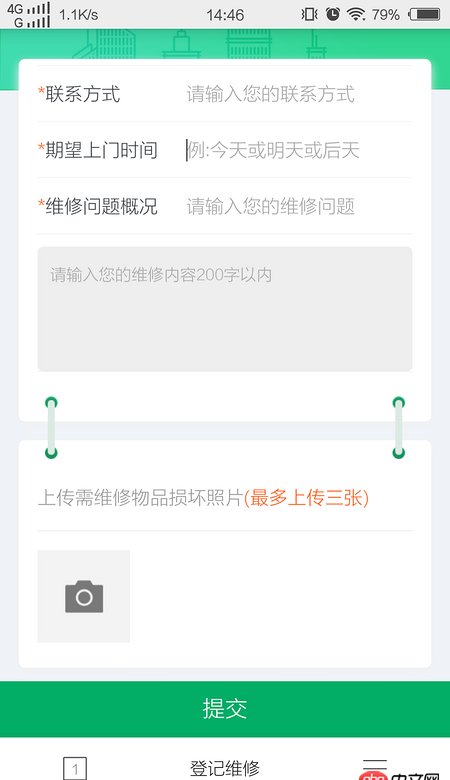
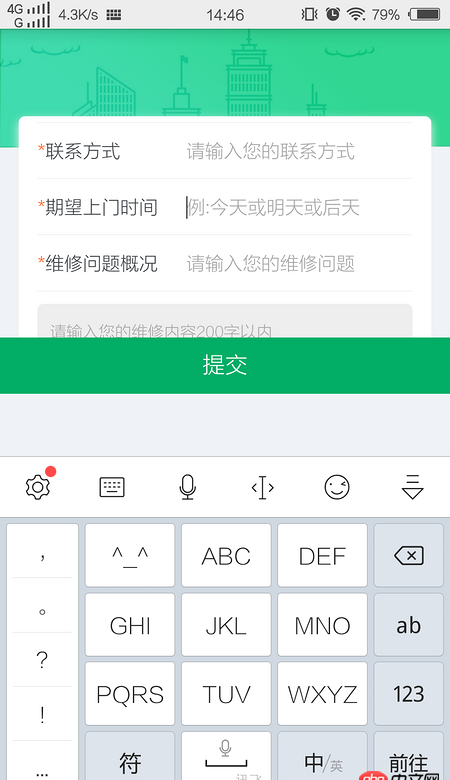
H5頁面 當(dāng)button 使用position: fixed;bottom: 0;的時(shí)候 點(diǎn)擊input 按鈕會(huì)被頂上去


問題解答
回答1:理論上:輸入框激活,輸入法彈起。導(dǎo)致瀏覽器的可視區(qū)域變小(window變小),所以fixed元素被撐上去屬于正常現(xiàn)象。
如果你認(rèn)為這是一個(gè)bug,你可以不用fixed;或者:輸入框激活的時(shí)候把按鈕隱藏掉。
回答2:這個(gè)應(yīng)該是輸入框的問題
回答3:這個(gè)是fixed的一個(gè)正常現(xiàn)象,一般情況下我的方法是用一個(gè)jQuery的方法來控制;如下:
$(function(){ //焦點(diǎn)時(shí)隱藏 $('input').on('focus',function(){$('.submit').hide(); }); //失去焦點(diǎn)時(shí)顯示 $('input').on('blur',function(){$('.submit').show(); });})回答4:
正常現(xiàn)象 可以重新load一個(gè)一樣頁面,對(duì)這個(gè)頁面稍微做點(diǎn)處理就好。個(gè)人意見哈:你也可以把會(huì)被頂起的元素在input框獲得焦點(diǎn)的時(shí)候display:none 然后輸入法關(guān)閉(或者是input失去焦點(diǎn))的時(shí)候在display:none

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備