詳解Android WebView監聽console錯誤信息
根據需求,我們要拿到h5的錯誤信息,并將error信息進行上報。查詢了下Android WebView的API發現了WebChromeClient這個方法可以滿足要求:
@Override public boolean onConsoleMessage(ConsoleMessage consoleMessage) { //獲取log的級別 switch (consoleMessage.messageLevel()){ case ERROR://將error信息上報到服務端 LogUtil.logE('webview==',consoleMessage.message()+' level='+ consoleMessage.messageLevel()); LogUtil.uploadH5Error(consoleMessage.message()); break; } return super.onConsoleMessage(consoleMessage);}
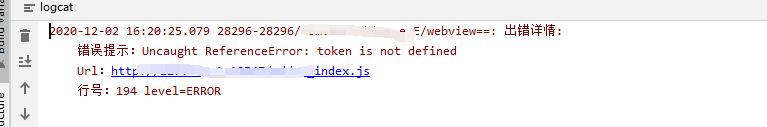
這個方法的作用就是* Report a JavaScript console message to the host application.,就是說這個方法可以攔截JavaScript的console信息,就跟在瀏覽器里查看一樣;對于Android來說,在Android studio 的logcat里面就就可以查看,比如我讓h5隨便弄個undefined錯誤,然后重寫了js的log方法logcat輸出如下:

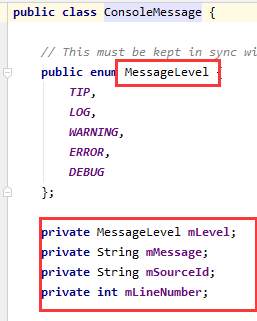
從輸出信息我們可以看到可以捕獲到行號,錯誤信息,錯誤的URL。這些信息都在ConsoleMessage對象里。 其代碼如下:

可以看出ConsoleMessage里面也有log級別,我們只需要將error級別的日志上報即可。
到此這篇關于Android WebView監聽console錯誤信息的文章就介紹到這了,更多相關Android WebView console錯誤信息內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備