文章詳情頁
SSM框架JSP使用Layui實現layer彈出層效果
瀏覽:228日期:2022-06-07 13:53:56
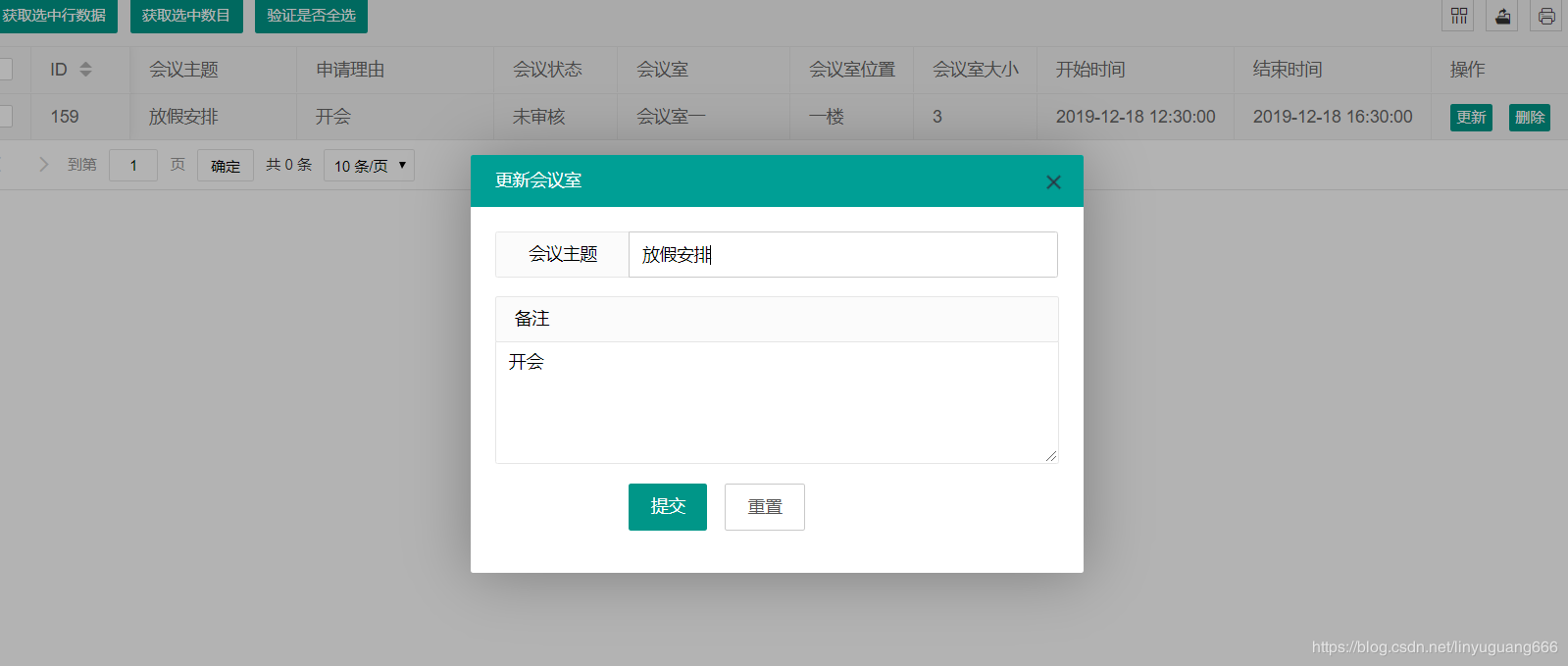
最近做的系統里,使用layui當作前端的框架,就是用了layui自帶的layer彈出層,效果圖如下。

首先,導入layui需要的css,js文件,這個就不需要多說了。但是有關鍵的一步必須要做,也是許多新手會常犯的錯誤,就是沒有預定義layui的form和layer,導致表單和彈出層不顯示。
下面是layui的預定義。
layui.use(["jquery", "table", "layer", "form"], function() { // 加載layui模塊,使用其推薦的【預先加載】方式,詳見官網【模塊規范】一節 var $ = layui.$; var table = layui.table; var layer = layui.layer; var form = layui.form;定義完之后可以先寫layer彈出層的表單樣式,下面是我的layer彈出層表單樣式。
<!-- 更新會議彈出層 --><div id="update-layer"> <form id="update-form" lay-filter="update-form"> <div> <label>ID</label> <div><input type="text" name="id" readonly> </div> </div> <div> <label>會議主題</label> <div><input type="text" name="subject" lay-verify="required" autocomplete="off"> </div> </div> <div> <label>備注</label> <div><textarea name="remarks" placeholder="請輸入內容" ></textarea> </div> </div> <div> <div><button lay-submit lay-filter="update-form-submit">提交</button><button type="reset">重置</button> </div> </div> </form></div>
下面是layer彈出層需要的代碼。
//監聽行工具事件 table.on("tool(test)", function(obj){ var data = obj.data; //console.log(obj) if(obj.event === "del"){$.ajax({ url: "/delMeeting", type: "POST", data: {id: data.id,roomShStatus: data.roomShStatus}, success: function (msg) { if (msg) { //刪除這一行 obj.del(); //關閉彈框 layer.msg("刪除成功", {icon: 6}); } else { layer.msg("刪除失敗", {icon: 6}); } }}); } else if(obj.event === "update"){// 每次顯示更新會議室的表單前自動為表單填寫該行的數據form.val("update-form", { "id": data.id, "subject": data.subject, "remarks": data.remarks});// 顯示更新用戶表單的彈出層layer.open({ type: 1, title: "更新會議室", skin: "layui-layer-molv", area: ["500px"], content: $("#update-layer")});// 更新會議室表單提交form.on("submit(update-form-submit)", function(data) { // ajax方式更新會議室 $.ajax({ url: "updateMeeting", type: "POST", data: JSON.stringify(data.field), contentType: "application/json", dataType: "json", success: function(data) { if (data.status == 0) {layer.close(layer.index);layer.msg("更新成功");table.reload("test");$("#update-user-form")[0].reset();layui.form.render(); } else if(data.status == 1) {layer.close(layer.index);layer.msg("更新失敗");$("#update-user-form")[0].reset();layui.form.render(); } }, error: function() { console.log("ajax error"); } }); // 阻止表單跳轉 return false;}) } });直接復制上面的代碼,稍作修改,就可以生成自己想要的layer彈出層了
總結
以上所述是小編給大家介紹的SSM框架JSP使用Layui實現layer彈出層效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
標簽:
JSP
上一條:jsp網頁實現貪吃蛇小游戲下一條:jsp 實現的簡易mvc模式示例
相關文章:
排行榜

 網公網安備
網公網安備