Python plt 利用subplot 實(shí)現(xiàn)在一張畫布同時(shí)畫多張圖
arg1: 在垂直方向同時(shí)畫幾張圖
arg2: 在水平方向同時(shí)畫幾張圖
arg3: 當(dāng)前命令修改的是第幾張圖
plt.figure()另起一張新的畫布from PIL import Imageimport matplotlib.pyplot as pltimage1 = Image.open(’1.jpg’)image2 = Image.open(’2.jpg’)plt.subplot(121) plt.imshow(image1)plt.subplot(122) plt.imshow(image2)plt.show()

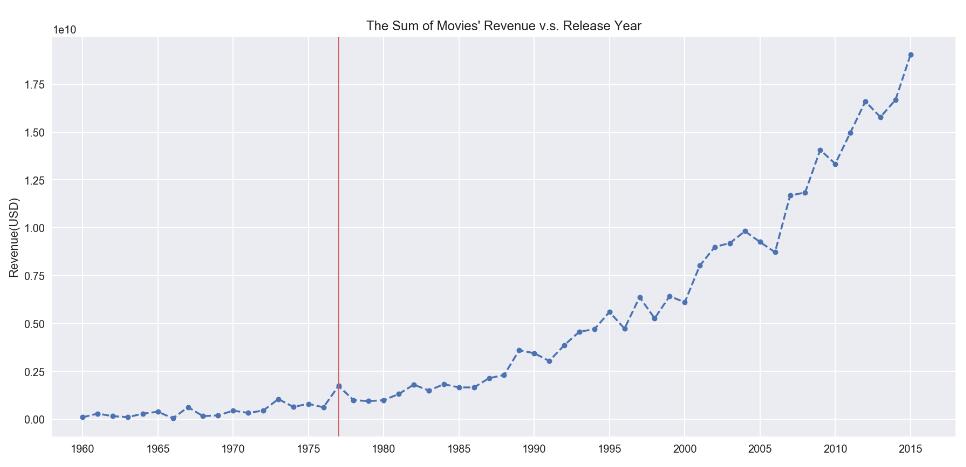
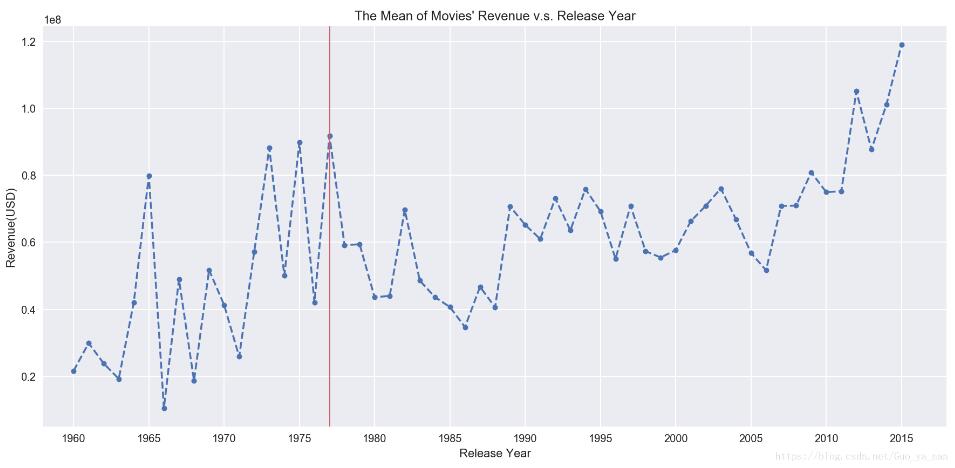
補(bǔ)充:matplotlib 同一個(gè)畫布繪制多張圖,主次刻度,豎線
我就廢話不多說(shuō)了,大家還是直接看代碼吧~
import matplotlib.pyplot as pltimport seaborn as snssns.set()# 要分析的數(shù)據(jù)profit = df_profit.groupby(’release_year’)[’profit’].agg([’mean’,’sum’,’count’])# 在同一個(gè)畫布中繪制兩張圖plt.figure(figsize=(15,15))# 圖一:每年上映電影的總收入ax = plt.subplot(211)# 設(shè)置x軸 范圍ax.set_xlim(1958,2018)# 設(shè)置x軸 主刻度,(次刻度設(shè)置minor=True)ax.set_xticks(np.arange(1960,2018,5), minor=False)# 畫圖ax.plot(profit[’sum’], linestyle=’--’, marker=’o’, markersize=5)ax.set_title(’The Sum of Movies’ Revenue v.s. Release Year’)ax.set_ylabel(’Revenue(USD)’)# 增加豎線ax.axvline(x=1977, color=’#d46061’, linewidth=1);# 圖二:每年上映電影的平均收入ax = plt.subplot(212)# 設(shè)置x軸 范圍ax.set_xlim(1958,2018)# 設(shè)置x軸 主刻度ax.set_xticks(np.arange(1960,2018,5))# 畫圖ax.plot(profit[’mean’], linestyle=’--’, marker=’o’, markersize=5);ax.set_title(’The Mean of Movies’ Revenue v.s. Release Year’)ax.set_xlabel(’Release Year’)ax.set_ylabel(’Revenue(USD)’)# 增加豎線ax.axvline(x=1977, color=’#d46061’, linewidth=1);


以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. jsp實(shí)現(xiàn)剪子石頭布小游戲2. JavaWeb Servlet中url-pattern的使用3. SSM框架整合JSP中集成easyui前端ui項(xiàng)目開發(fā)示例詳解4. JSP實(shí)現(xiàn)百萬(wàn)富翁猜數(shù)字游戲5. css3溢出隱藏的方法6. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(二)7. 關(guān)于異步請(qǐng)求ajax原理以及原生Ajax、$.ajax的基本使用詳解8. 用xslt將xml解析成xhtml的代碼9. JavaServlet的文件上傳和下載實(shí)現(xiàn)方法10. 用css截取字符的幾種方法詳解(css排版隱藏溢出文本)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備