關(guān)于異步請(qǐng)求ajax原理以及原生Ajax、$.ajax的基本使用詳解
ajax是Asynchronous Javascript And XML的簡(jiǎn)寫,意思就是異步的javascript和xml,也就是異步請(qǐng)求。現(xiàn)在主要用于前后端進(jìn)行交互,從而實(shí)現(xiàn)動(dòng)態(tài)網(wǎng)頁,異步更新。
ajax的優(yōu)點(diǎn)在傳統(tǒng)的html中,當(dāng)我們向服務(wù)器發(fā)送數(shù)據(jù)后,頁面會(huì)發(fā)生跳轉(zhuǎn),如果我們使用ajax,那么就可以在不發(fā)生跳轉(zhuǎn)的情況下實(shí)現(xiàn)前后端的交互,從而實(shí)現(xiàn)數(shù)據(jù)的更新,進(jìn)而實(shí)現(xiàn)局部頁面更新。
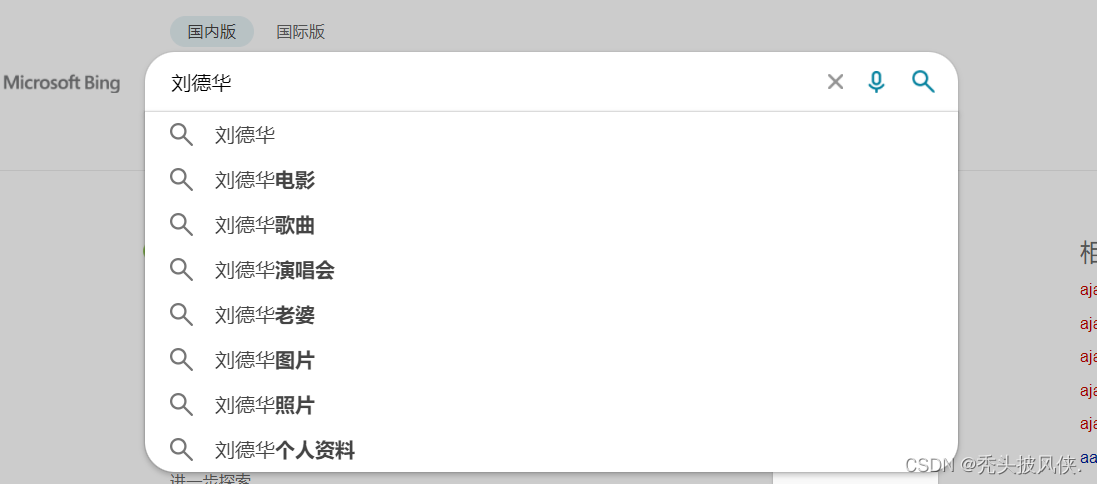
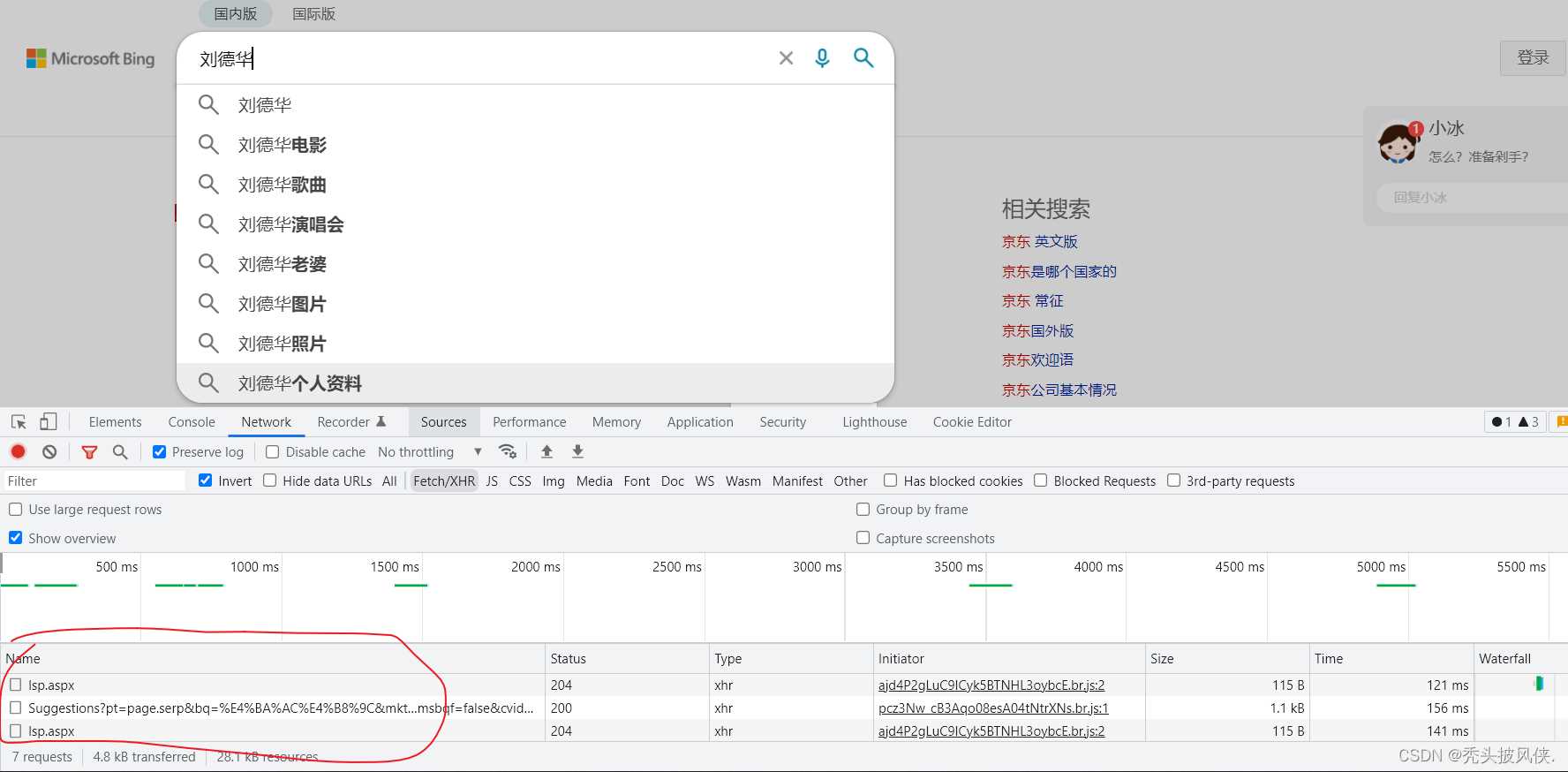
ajax的應(yīng)用場(chǎng)景我們直接看一個(gè)最典型的案例,這就用到了ajax技術(shù)。


上面是一個(gè)搜索框,我們進(jìn)行搜索的時(shí)候,下面就自動(dòng)進(jìn)行提示,這就是ajax的典型應(yīng)用案例,我們只要輸入字符,那么就會(huì)發(fā)送ajax請(qǐng)求,服務(wù)器返回?cái)?shù)據(jù),頁面再進(jìn)行展示。
ajax的應(yīng)用場(chǎng)景很多,可以說,現(xiàn)在和后端通信,基本都是使用ajax來進(jìn)行了。
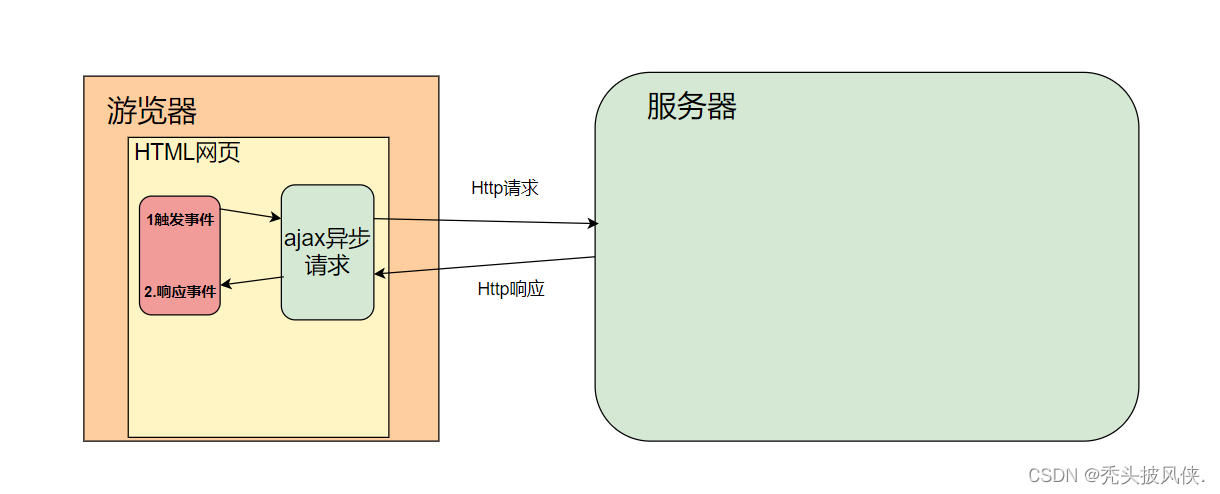
ajax原理分析我們自己定義觸發(fā)事件,在觸發(fā)事件里面編寫ajax代碼當(dāng)事件觸發(fā)時(shí),游覽器將會(huì)發(fā)送ajax異步請(qǐng)求,本質(zhì)還是http請(qǐng)求服務(wù)器返回?cái)?shù)據(jù),我們通過回調(diào)函數(shù)來對(duì)返回?cái)?shù)據(jù)進(jìn)行處理將數(shù)據(jù)展示到頁面上,實(shí)現(xiàn)局部更新
我們這里介紹原生的ajax和jquery使用ajax,現(xiàn)在還有十分流行的axious,這個(gè)的原理也是ajax,我們把a(bǔ)jax好,學(xué)習(xí)其他異步請(qǐng)求也就輕松了。
原生ajax我們使用原生的ajax,首先要?jiǎng)?chuàng)建XMLHttpRequest 對(duì)象,這個(gè)對(duì)象就可以用來實(shí)現(xiàn)異步請(qǐng)求。
var xhr = new XMLHttpRequest();我們創(chuàng)建對(duì)象后就可以使用該對(duì)象的方法,我們使用open方法,這個(gè)方法可以指定請(qǐng)求的方法,請(qǐng)求的地址,參數(shù),以及是同步還是異步請(qǐng)求。open(method,url,async)
xhr.open('GET','//localhost:8080/ajax/userServlet?username=jack',true)上面的代碼表示我們使用get方式請(qǐng)求,請(qǐng)求的地址是http//localhost:8080/ajax/userServlet,參數(shù)為username,值為jack,最后一個(gè)參數(shù)true表示使用異步請(qǐng)求,如果填false,那么就是同步請(qǐng)求。
xhr.onreadystatechange = function(){};onreadystatechange,這個(gè)就是用來指定回調(diào)函數(shù)的,也就是當(dāng)請(qǐng)求成功后,我們要做的事情。
ajax請(qǐng)求有好幾個(gè)狀態(tài),readyState,readyState保存在XMLHttpRequest中,不同的值表示不同狀態(tài)。
0: 請(qǐng)求未初始化1: 服務(wù)器連接已建立2: 請(qǐng)求已接收3: 請(qǐng)求處理中4: 請(qǐng)求已完成,且響應(yīng)已就緒我們?cè)谝话闱闆r下,都是對(duì)readyState=4來進(jìn)行操作
除了readyState,我們都知道,在http響應(yīng)中有一個(gè)狀態(tài)碼,其中200表示成功,在ajax中也是一樣,XMLHttpRequest對(duì)象中有一個(gè)屬性為status,這個(gè)就是響應(yīng)的狀態(tài)碼。所以,我們?cè)谶M(jìn)行編寫回調(diào)函數(shù)的時(shí)候就可以寫成下面那樣。
xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200){//代碼段 } }我們?cè)诖蠖鄶?shù)情況下都是寫成上面那樣。
對(duì)于服務(wù)器返回的數(shù)據(jù),我們使用XMLHttpRequest的responseText就可以進(jìn)行接收(不能是xml),接收到值后進(jìn)行處理。
var text = xhr.responseText;我們把上面的代碼都寫好后,最后一步就是發(fā)送ajax請(qǐng)求,這個(gè)很簡(jiǎn)單,直接使用send方法即可。
xhr.send();完整的一個(gè)原生ajax請(qǐng)求代碼如下:
<script>window.onload = function () { //給按鈕添加點(diǎn)擊事件 document.getElementById('btn1').onclick = function () {//創(chuàng)建一個(gè)XMLHttpRequest對(duì)象var xhr = new XMLHttpRequest()//請(qǐng)求的方式,url,異步請(qǐng)求xhr.open('GET', '/ajax/userServlet?username=jack', true)xhr.onreadystatechange = function () { //當(dāng)請(qǐng)求已完成,且響應(yīng)已就緒并且狀態(tài)碼為200的時(shí)候我們認(rèn)為正常響應(yīng)了 if (xhr.readyState === 4 && xhr.status === 200) {//得到響應(yīng)的數(shù)據(jù)var text = xhr.responseText; }}xhr.send(); }} </script>jquery使用ajax上面使用原生ajax還是比較麻煩的,現(xiàn)在我們就使用jquery的ajax請(qǐng)求方式。
$.ajax()這個(gè)方法是jquery編寫ajax的寫法,里面?zhèn)魅胍粋€(gè)對(duì)象,對(duì)象中以key:value來填寫參數(shù)$.ajax({name:value, name:value, ... }),常見的參數(shù)如下:
type:規(guī)定請(qǐng)求的類型(GET 或 POST)。url:規(guī)定發(fā)送請(qǐng)求的 URL。默認(rèn)是當(dāng)前頁面。data:規(guī)定要發(fā)送到服務(wù)器的數(shù)據(jù)。dataType:預(yù)期的服務(wù)器響應(yīng)的數(shù)據(jù)類型。beforeSend(xhr):表示發(fā)送請(qǐng)求前運(yùn)行的函數(shù)。success(result,status,xhr):當(dāng)請(qǐng)求成功時(shí)運(yùn)行的函數(shù)。一般只使用第一個(gè)參數(shù),第一個(gè)參數(shù)表示響應(yīng)的數(shù)據(jù)error(xhr,status,error):如果請(qǐng)求失敗要運(yùn)行的函數(shù)。complete(xhr,status):請(qǐng)求完成時(shí)運(yùn)行的函數(shù)(在請(qǐng)求成功或失敗之后均調(diào)用,即在 success 和 error 函數(shù)之后)。上面是一些常見的屬性,詳細(xì)信息請(qǐng)參考jquery ajax,下面給出一個(gè)$.ajax()的使用。
//綁定點(diǎn)擊事件$('#btn1').click(function () { $.ajax({url: 'http://localhost:8080/ajax/userServlet',//請(qǐng)求的網(wǎng)址type: 'post', //請(qǐng)求方式data: { //請(qǐng)求數(shù)據(jù) username: 'jack',},error: function () { //失敗后的回調(diào)函數(shù) console.log('失敗~')},success: function (data) {//成功后的回調(diào)函數(shù) console.log('成功:' + data);},dataType: 'json' //響應(yīng)的類型 })})$.get()上面的$.ajax()還是有些復(fù)雜,我們?yōu)榱撕?jiǎn)化,可以直接使用$.get(),這個(gè)方法只有4個(gè)參數(shù),寫法為 $.get(URL,data,function(data,status,xhr),dataType),我們只需要按照順序?qū)懢托辛耍?個(gè)參數(shù)分別表示請(qǐng)求地址,請(qǐng)求數(shù)據(jù),成功后的回調(diào)函數(shù),響應(yīng)類型。
其中,url是必須要寫的,其他都是可選項(xiàng)。請(qǐng)求方法為get,下面給出一個(gè)$.get()的寫法。
$.get('http://localhost:8080/ajax/userServlet', {username: 'jack' }, function (data) {console.log('請(qǐng)求成功 '+ data) }, 'json')這種寫法功能和上面一樣,但是簡(jiǎn)潔了很多。
$.post()這個(gè)方法和$.get()基本是一樣的,就是請(qǐng)求的方法不一樣,其他都一樣,直接按照$.get()使用即可。
總結(jié)我們?cè)谶@篇文章中介紹了ajax,ajax的作用,工作原理等,并且還使用原生ajax和jquery的ajax來進(jìn)行編程,學(xué)完后,相信大家已經(jīng)對(duì)ajax有了大致認(rèn)識(shí),當(dāng)然,這篇文章只介紹了ajax的一小部分內(nèi)容,也是最常用的,想要深入了解,還得要通過系統(tǒng)學(xué)習(xí)才行。
到此這篇關(guān)于關(guān)于異步請(qǐng)求ajax原理以及原生Ajax、$.ajax的基本使用詳解的文章就介紹到這了,更多相關(guān)ajax原理與原生ajax內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備