《CSS3實戰》筆記--漸變設計(二)
Gecko引擎的CSS漸變設計直線漸變基本語法
-moz-linear-gradient([<point> || <angle>,]?<stop>,<stop>[,<stop>]*)參數說明:
<point>:定義漸變起始點,取值包含數值,百分比,也可以使用關鍵字,其中left,center 和 right 關鍵字定義 x 軸坐標,top,center 和 bottom 關鍵字定義 y 軸坐標。當指定一個值時,另一個值默認為 center 。
<angle>:定義直線漸變的角度。單位包括deg,grad(梯度,90度 = 100grad),rad (弧度,一圈等于2*PI rad)。
<stop>:定義步長,用法與Webkit引擎的color-stop()函數相似,但是該參數不需要調用函數,直接傳遞函數即可。其中第一個參數設置顏色,可以為任何合法的顏色值,第二個值設置顏色的位置,取值為百分比(0~100%)或者數值,也可以省略步長設置。
直線漸變的基本用法
/*最簡單的線性漸變,只需要指定開始顏色和結束顏色,則默認從上到下實施線性漸變*/background: -moz-linear-gradient(red, blue);
演示效果: 
/*從左上角到右下角的漸變,其中top關鍵字設置起點的x軸,left關鍵字設置起點的y軸坐標*/background: -moz-linear-gradient(top left,red, blue)
演示效果: 
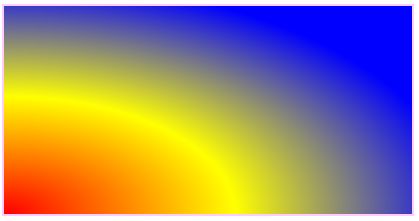
/*設置從左到右的五彩漸變,其中y軸坐標默認為center,多個色標按步長平均顯示*/background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet);
演示效果: 
/*從左上角到右下角的紅色漸變,其中紅色逐漸減弱,并最終顯示為透明*/background: -moz-linear-gradient(top left, red, rgba(255,0,0,0));
演示效果: 
/*設置角度值*/background: -moz-linear-gradient(0deg, red, rgba(255,0,0,0));
演示效果: 
小結:當指定角度時,是沿水平線按逆時針旋轉定位的。因此,設置0deg,將產生從左向右的水平漸變,而設置90度,將創建一個從底部到頂部的漸變。
/*從上到下的多彩漸變,其中在y軸的80%的位置,添加一個綠色色標,設計三色漸變效果。如果沒有指定位置則三色會均勻分布*/background: -moz-linear-gradient(top, blue, green 80%, orange);
演示效果: 
/*設計漸變半透明的效果的背景圖片,在背景圖片上面覆蓋一層從左到右為白色到透明的漸變填充層*/background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)), url(images/bg4.jpg);
演示效果: 
徑向漸變的基本語法
-moz-radial-gradient([<position> || <angle>,]?[shape] || <size>,]? <syop>,<stop>[,<stop>]*)該函數的參數說明:
<point>:定義漸變起始點,取值包含數值,百分比,也可以使用關鍵字,其中left,center 和 right關鍵字定義x 軸坐標,top,center 和 bottom 關鍵字定義 y 軸坐標。當指定一個值時,則另一個值默認為center。
<angle>:定義直線漸變的角度。單位包括deg,grad(梯度,90度 = 100grad),rad (弧度,一圈等于2*PI rad)。
<stop>:定義步長,用法與Webkit引擎的color-stop()函數相似,但是該參數不需要調用函數,直接傳遞函數即可。其中第一個參數設置顏色,可以為任何合法的顏色值,第二個值設置顏色的位置,取值為百分比(0~100%)或者數值,也可以省略步長設置。
:定義圓半徑,或者橢圓的軸長度n
徑向漸變的基本語法
/*最簡單的徑向漸變,從中間向外由紅色,黃色到藍色漸變顯示*/background: -moz-radial-gradient(red, yellow, blue);
演示效果: 
/*最簡單的徑向漸變,從中間向外由紅色,黃色道藍色漸變顯示,并設置不同色標的顯示位置*/background: -moz-radial-gradient(red 20%, yellow 30%, blue 40%);
演示效果: 
/*徑向漸變,從左下角向外由紅色,黃色,藍色漸變顯示,并設置藍色色標的顯示位置*/background: -moz-radial-gradient(bottom left, red, yellow, blue 80%);
顯示效果: 
/*徑向漸變,形狀為圓形。從左側中間向外由紅色,黃色到藍色漸變顯示,并設置藍色色標的顯示位置*/background: -moz-radial-gradient(left, circle, red, yellow, blue 50%);
演示效果: 
/*徑向漸變,形狀為橢圓。從中間向外由紅色,黃色到藍色漸變顯示,并設置漸變尺寸為cover關鍵字*/background: -moz-radial-gradient(ellipse cover, red, yellow, blue);
演示效果: 
小結:
size參數包含多個關鍵字,closest-side,closest-corner,farthest-side,farthest-corner,contain 和 cover。使用這些關鍵字可以定義徑向漸變的大小。
另外,Gecko引擎還定義了-moz-repeating-linear-gradient 和-moz-repeating-radial-gradient 兩個屬性,用來定義重復直線漸變和重復徑向漸變。
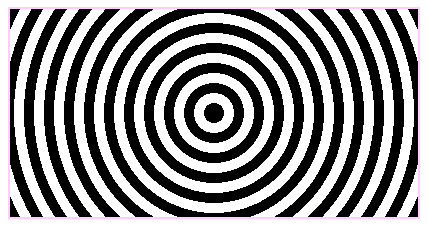
background: -moz-repeating-radial-gradient(circle, black, black 10px, white 10px, white 20px);演示效果: 
background: -moz-repeating-linear-gradient(top left 60deg,black, black 10px, white 10px, white 20px);演示效果: 
漸變的應用
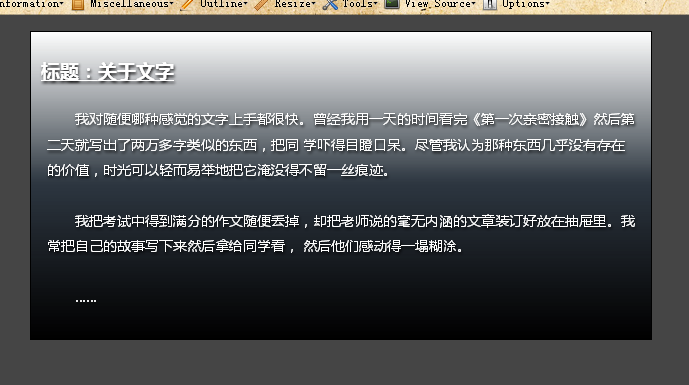
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Webkit引擎的應用</title><style type="text/css">body {/*頁面初始化*/ background-color: #454545; margin:1em; padding:0;}.box {/*設計模塊樣式*/ -moz-border-radius: 10px;/*設計圓角*/ -moz-box-shadow: 0 0 12px 1px rgba(205, 205, 205, 1);/*設計陰影特效*/ border: 1px solid black; padding: 10px; max-width: 600px;/*最大寬度顯示*/ margin: auto;/*居中顯示*/ text-shadow: black 1px 2px 2px;/*設計文本包含陰影*/ color: white; background-image: -moz-linear-gradient(bottom, black, rgba(0, 47, 94, 0.2), white); /*設計直線漸變背景*/ background-color: rgba(43, 43, 43, 0.5);}.box:hover {/*設計鼠標經過時,放大陰影亮度*/ -moz-box-shadow: 0 0 12px 5px rgba(205, 205, 205, 1);}h2 {/*在標題前面添加額外內容*/ font-size: 120%; font-weight:bold; text-decoration:underline;}h2:before { content: "標題:";}p { padding: 6px; text-indent:2em; line-height:1.8em; font-size:14px;}</style></head><body><div> <h2>關于文字</h2> <p>我對隨便哪種感覺的文字上手都很快。曾經我用一天的時間看完《第一次親密接觸》然后第二天就寫出了兩萬多字類似的東西,把同 學嚇得目瞪口呆。盡管我認為那種東西幾乎沒有存在的價值,時光可以輕而易舉地把它淹沒得不留一絲痕跡。 </p> <p>我把考試中得到滿分的作文隨便丟掉,卻把老師說的毫無內涵的文章裝訂好放在抽屜里。我常把自己的故事寫下來然后拿給同學看, 然后他們感動得一塌糊涂。 </p> <p>……</p></div></body></html>演示效果:

相關文章:

 網公網安備
網公網安備