java - vue.js如何寫(xiě)checkbox.radio?
問(wèn)題描述
我想用vue寫(xiě)checkbox.radio,這個(gè)怎么做呢vue版本2.Xjava springmvc
正常情況下會(huì)生成如下格式
<select> <option value>值1</option> <option value>值2</option></seltct>
一般情況下數(shù)據(jù)庫(kù)里面放的是狀態(tài)碼 1,2。而前臺(tái)展示的時(shí)候顯示的是值1,值2。我如何直接輸出值1,值2呢,我不想在后臺(tái)進(jìn)行值查詢(xún)可以嗎?以前的JSP都是寫(xiě)個(gè)tag,直接把值轉(zhuǎn)成html,現(xiàn)在vue我不知道怎么辦了
問(wèn)題解答
回答1:首先,謝邀。
根據(jù)你的描述,是希望后臺(tái)只存狀態(tài)值,然后將對(duì)應(yīng)狀態(tài)值的content存在js的某個(gè)角落,當(dāng)你需要渲染的時(shí)候,再根據(jù)對(duì)應(yīng)狀態(tài)值,取出對(duì)應(yīng)的content渲染到頁(yè)面
由于這種一般都是后臺(tái)返回,但是這里根據(jù)需求你也許可以這么做
先在data中(或者寫(xiě)一個(gè)store文件按順序?qū)iT(mén)存放這些內(nèi)容)
options: [ ’我是1’, ’我是2’, ’我是3’, ’我是4’, ’我是5’, ’我是6’, ’我是7’, ’我是8’, ’我是9’, ’我是10’,]
然后你可以在data里寫(xiě)一個(gè)接受后臺(tái)傳來(lái)的狀態(tài)值
option_values: [ 0, 2, 4]
根據(jù)這些在頁(yè)面上渲染效果
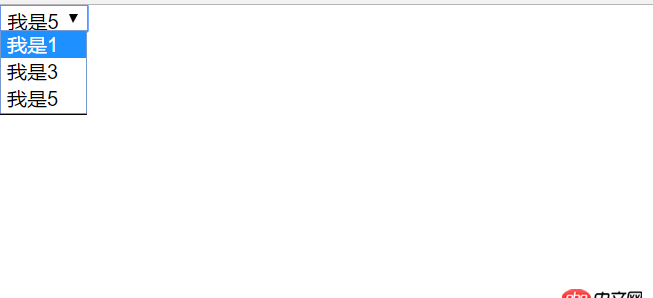
<select> <option value=’item’ v-for=’item in option_values’>{{options[item]}}</option></select>
最終效果

不過(guò),也不是什么好辦法,因?yàn)閷?duì)數(shù)組來(lái)說(shuō)索引只能事數(shù)字了,就局限了狀態(tài)值的類(lèi)型。以上是一種解決辦法。
那么考慮到狀態(tài)值的多樣化,該怎么做呢,講數(shù)組轉(zhuǎn)化為對(duì)象寫(xiě)法將上述第一步改為鍵值對(duì)形式
options: { ’option1’:’我是1’, ’option2’:’我是2’, ’option3’:’我是3’, ’option4’:’我是4’, ’option5’:’我是5’, ’option6’:’我是6’, ’option7’:’我是7’, ’option8’:’我是8’, ’option9’:’我是9’, ’option10’:’我是10’, }
這么寫(xiě)的話原本我們傳來(lái)只能是數(shù)字類(lèi)型的狀態(tài)值就可以很自然的變?yōu)?/p>
option_values: [ ’option1’, ’option3’, ’option9’ ]
這樣也能保證狀態(tài)值的多樣化。
最后建議,以后這種內(nèi)容不對(duì)題的問(wèn)題還是少些比較好,看下社區(qū)的規(guī)范有助于你快速找到答案。再次謝邀,希望可以幫到你,或者為你提供一些新的思路回答2:謝邀。
你這個(gè)問(wèn)題問(wèn)的就不專(zhuān)業(yè)... 你標(biāo)題想問(wèn)checkbox.radio,內(nèi)容里面的代碼卻是 select下拉框。
而且這個(gè)是及其基礎(chǔ)的問(wèn)題。如果值1,值2是后臺(tái)提供的,你怎么可能不進(jìn)行查詢(xún)呢?其實(shí)道理一樣,你在前端請(qǐng)求后臺(tái)拿到數(shù)據(jù)之后,再去渲染頁(yè)面。
相關(guān)文章:
1. css3 - sublime text2 的less2css插件怎么使用2. javascript - 微信公眾號(hào)網(wǎng)頁(yè)使用redux如何管理用戶刷新?3. css3 - 求clearfix使用方法4. html5 - z-index在瀏覽器調(diào)試有效 手機(jī)測(cè)試無(wú)效5. javascript - 微信小程序 如何實(shí)現(xiàn)這種左滑動(dòng)出現(xiàn)刪除的辦法?有相關(guān)api嗎?6. css - 不用position:absolute怎么實(shí)現(xiàn)類(lèi)似的功能7. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問(wèn)題。8. 關(guān)于docker下的nginx壓力測(cè)試9. docker-machine添加一個(gè)已有的docker主機(jī)問(wèn)題10. angular.js - angularjs的自定義過(guò)濾器如何給文字加顏色?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備