文章詳情頁
css3樣式被覆蓋
瀏覽:170日期:2023-07-09 13:48:28
問題描述
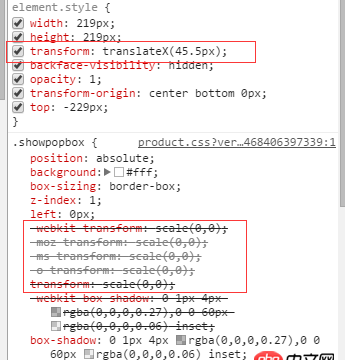
我下面的scale被上面的translateX覆蓋了,這是怎么回事上面是動態添加的?
問題解答
回答1:排在上面的樣式會覆蓋下面的樣式的,若果你要下面的樣式生效,可以在下面的樣式后面加上 !important:
transform:scale(0,0) !important;回答2:
跟css優先級有關,寫在html標簽上的樣式優先級最高,動態添加的樣式都是加在標簽上的
回答3:動態添加的樣式是放在style屬性里的,優先級最高。
標簽:
CSS
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. angular.js使用$resource服務把數據存入mongodb的問題。3. docker-machine添加一個已有的docker主機問題4. 關于docker下的nginx壓力測試5. 為什么我ping不通我的docker容器呢???6. docker安裝后出現Cannot connect to the Docker daemon.7. nignx - docker內nginx 80端口被占用8. docker - 如何修改運行中容器的配置9. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題10. docker鏡像push報錯
排行榜

 網公網安備
網公網安備