文章詳情頁
html頁面中怎么將兩個點之間的距離用直線連接起來?
瀏覽:162日期:2023-06-12 18:24:23
問題描述
有什么算法或者公式能將頁面中的兩個點(點的位置不固定)之間用直線連接起來
問題解答
回答1:方案一:Canvas或svg繪制已知兩點求直線方程,渲染這條線上的點即可。
方案二:用div繪制兩個點已經可以確定一個直角三角形,已知對邊和鄰邊,求出角度及斜邊的長度,用css3屬性旋轉即可。
說的不對不要打我哦,告訴我哪里錯了,我改就好。
標簽:
HTML
上一條:css的一個問題下一條:vue ajax請求回來的數據沒有渲染到頁面
相關文章:
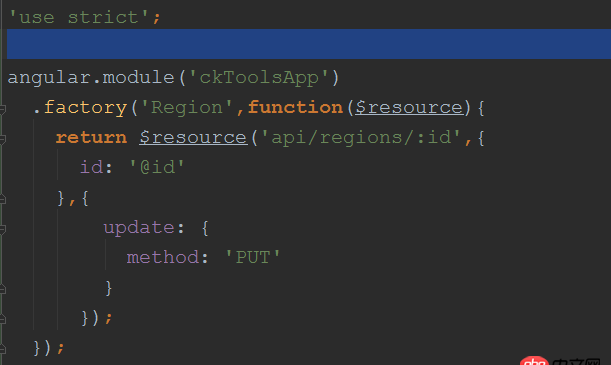
1. angular.js使用$resource服務把數據存入mongodb的問題。2. 關于docker下的nginx壓力測試3. 為什么我ping不通我的docker容器呢???4. angular.js - angularjs的自定義過濾器如何給文字加顏色?5. docker-machine添加一個已有的docker主機問題6. docker安裝后出現Cannot connect to the Docker daemon.7. docker - 如何修改運行中容器的配置8. nignx - docker內nginx 80端口被占用9. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題10. docker鏡像push報錯
排行榜

 網公網安備
網公網安備