javascript - webpack “Couldn’t find preset "latest" relative to directory”
問題描述
詳細信息如下:
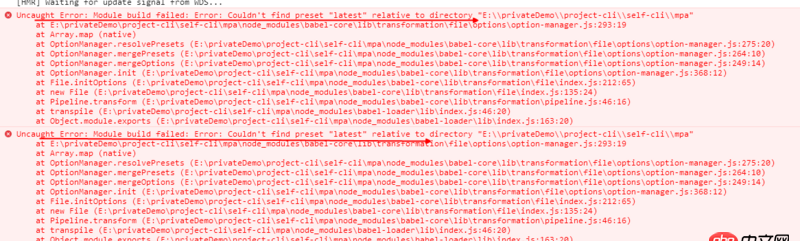
報錯
Uncaught Error: Module build failed: Error: Couldn’t find preset 'latest' relative to directory 'E:privateDemoproject-cliself-climpa'

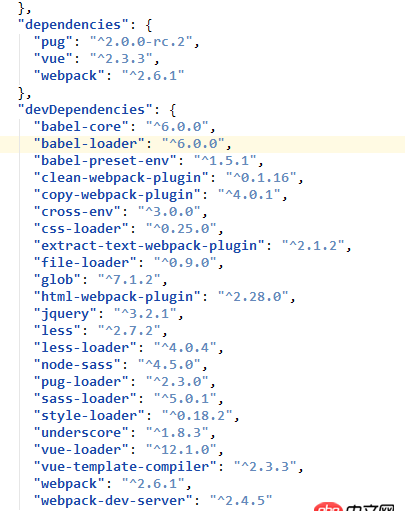
package.json

環(huán)境:

部分配置:
module: { rules: [{ test: /.vue$/, use: [’vue-loader’]},{ test : /.js$/, use : [’babel-loader’], exclude: /node_modules/}, { test: /.pug$/, use : [’pug-loader’]},//樣式處理{ test: /.css$/, use : ExtractTextWebpackPlugin.extract({fallback: ’style-loader’, use: ’css-loader’})},{ test: /.less$/, use : ExtractTextWebpackPlugin.extract({fallback: ’style-loader’,use : [ // 通過 loader 參數(shù)激活 source maps {loader : ’css-loader’,options: {sourceMap: true, importLoaders: 1} }, {loader : ’less-loader’,options: {sourceMap: true} }] })},//文件處理{ test: /.(png|jpg|gif|svg)$/, use : [{loader : ’file-loader’,options: { name: ’images/[name].[ext]?[hash]’, limit: 8192} }]} ]},plugins: [ ......resolve: { alias: {'~': path.resolve(__dirname, ’src’),’@’: path.resolve(__dirname, ’node_modules’) }},
可能出錯的文件:
vendor.js
import Vue from ’vue’import '~/assets/less/common.less'
name.js
import '~/vendor.js'import '~/assets/less/index.less'import Vue from ’vue’import Name from '../pages/name.vue'new Vue({ el : '#app', render: h => h(Name)})
請前輩們解答下!3Q
問題解答
回答1:試試安裝 babel-preset-latest
不知道是哪個包依賴它,可能沒下下來。
npm 5.0 有時候會丟包,3.x 不清楚,有空可以試下 yarn
相關(guān)文章:
1. css3選擇器nth-of-type的問題2. docker - dcoker gitlab 如何修改主機地址?3. Html 入門教程視頻無法播放4. PHP單例模式5. css3 - css 選擇器如何同時使用屬性選擇和順序選擇?6. objective-c - 微信支付的問題7. angular.js - 請教一個關(guān)于angularjs的小問題8. javascript - 微信jssdk ios下自定義onMenuShareAppMessage 分享失效,Android分享成功9. html調(diào)整想要的文字大小和位置10. angular.js - angularjs的自定義過濾器如何給文字加顏色?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備