javascript - 函數返回異步事件得到的結果
問題描述
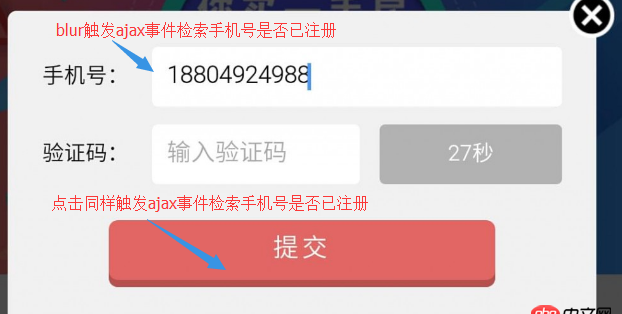
在做一個手機獲取驗證碼的邏輯:

我的解決辦法如下:
function validateaccount() {var account = $('#account').val();var flag = false; // 設定一個flag判斷是否注冊if (account) { //驗證登錄名是否存在 $.ajax({url:’/sso/validateaccount.do’,data : { account : account, accountType : ${accountType}},type:’POST’,async:false,success:function(data){ data = $BySlin.strToJson(data); if (data.code == ${my:obtain(’HTTP’, ’SUCCESS’)}) {if (data.data.validateMsg) { $('#accountErrorMsg').html(data.data.validateMsg);} else { $('#accountErrorMsg').html(''); flag = true;} } else {$('#accountErrorMsg').html('賬號校驗失敗,請重試');flag = false; }} }); return flag; // 函數返回該flag給其他方法做判斷} else { layer.open({content: ’請先輸入您的賬號’,skin: ’msg’,time: 2 });} }
然后其他方法調用該方法以獲取是否注冊的判斷結果:
function sendMsg() {debuggervar validateaccountStatus = validateaccount();if (!validateaccountStatus) { return;}xxxxxxxxx }
但是這樣會使方法又執行一遍。所以想知道是否有更好的辦法?
問題解答
回答1:1.blur事件觸發時,應該先檢驗手機號碼是否正確,正確再發送請求,檢查手機號是否有注冊過,這樣節省一點請求數。不然只輸入三位數都發送請求了。2.請求回來,如果發現手機號已經注冊過了,點擊按鈕不發送請求,給個提示,或者讓按鈕不可點擊的狀態。3.等到手機號確認了沒有注冊過,驗證碼也填寫完畢并且驗證正確了,點擊按鈕,就直接發送請求就好了。這個時候不需要驗證了。因為在blur事件觸發時已經驗證了!
回答2:寫到cookie里面, cookie沒有的話 就執行下
相關文章:
1. 關于docker下的nginx壓力測試2. angular.js使用$resource服務把數據存入mongodb的問題。3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. docker-machine添加一個已有的docker主機問題5. 為什么我ping不通我的docker容器呢???6. docker - 如何修改運行中容器的配置7. docker安裝后出現Cannot connect to the Docker daemon.8. nignx - docker內nginx 80端口被占用9. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題10. docker鏡像push報錯

 網公網安備
網公網安備