文章詳情頁
javascript - promise和setTimeout執行順序的疑惑
瀏覽:127日期:2023-05-15 09:32:56
問題描述
setTimeout(function () { console.log(1)}, 0);new Promise(function executor(resolve) {resolve();}).then(function () { console.log(2);});
如上代碼,為什么運行結果是2,1而不是1,2?不是setTimeout先加入任務隊列嗎?
問題解答
回答1:從規范上來講,setTimeout有一個4ms的最短時間,也就是說不管你設定多少,反正最少都要間隔4ms才運行里面的回調(當然,瀏覽器有沒有遵守這個規范是另外一回事兒)。而Promise的異步沒有這個問題。
從具體實現上來說,這倆的異步隊列不一樣,Promise所在的那個異步隊列優先級要高一些。具體的你可以看這篇文章:從Promise來看JavaScript中的Event Loop、Tasks和Microtasks
回答2:Promise的任務會在當前事件循環末尾中執行,而setTimeout中的任務是在下一次事件循環執行
回答3:
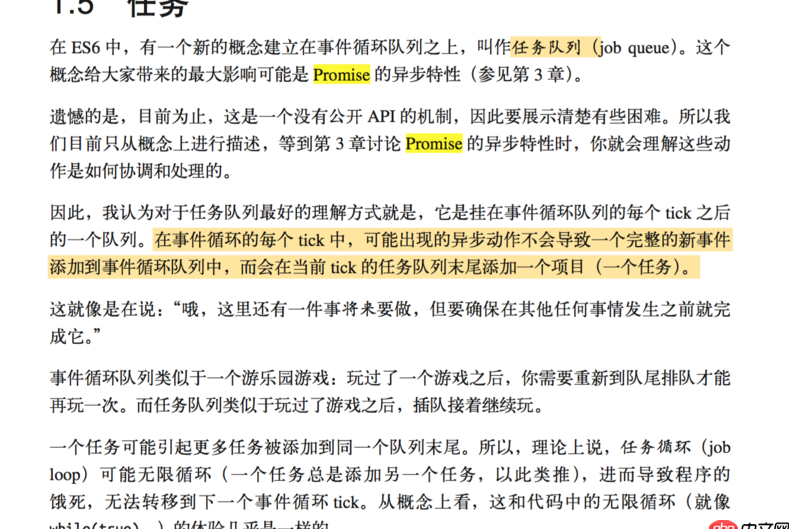
建議你去看下,<<你不知道的js(中卷)>>中1.5節左右的內容,就理解了~我之前就是看了這個理解的。
標簽:
JavaScript
相關文章:
1. 如何解決docker宿主機無法訪問容器中的服務?2. 請問關于 Java static 變量的問題?3. 跨類調用后,找不到方法4. 頁面用CSS3的scale屬性進行了縮放,圖片模糊解決不了,那么字體能否讓它們不模糊呢?5. javascript - 微信IOS頁面中input type=number輸入數字無法顯示,安卓顯示正常6. 淺談vue生命周期共有幾個階段?分別是什么?7. javascript - 動態添加路由報錯8. ios - Crash Log 里關于微信SDK的問題9. javascript - hash為什么可以做路由跳轉,不會刷新頁面10. $( "html" ).parent()方法返回一個包含document的集合,而$( "html" ).parents()返回一個空集合 哪位大神來解釋下?
排行榜

 網公網安備
網公網安備