文章詳情頁
javascript - 在實例化之后還是不能訪問類的私有函數(shù)
瀏覽:132日期:2023-05-15 08:40:27
問題描述
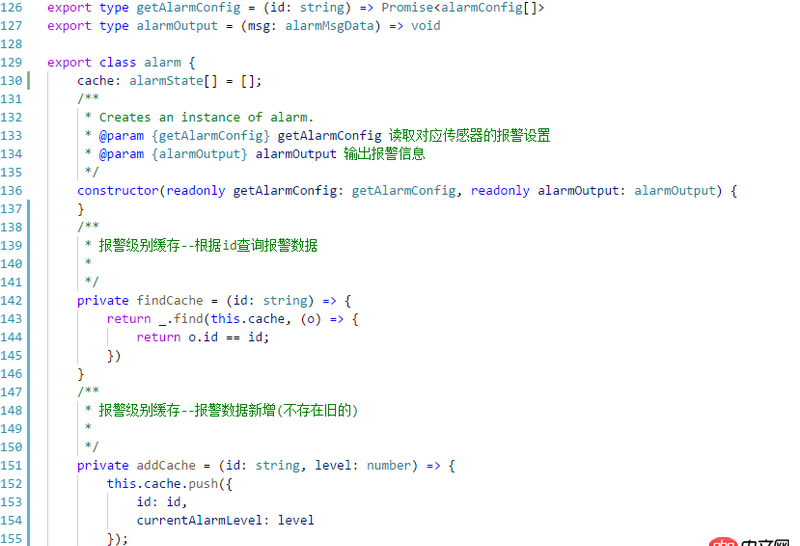
實例化了alarm之后,怎么不能通過.訪問到其private私有函數(shù)findCache以及addCache:alarm如圖
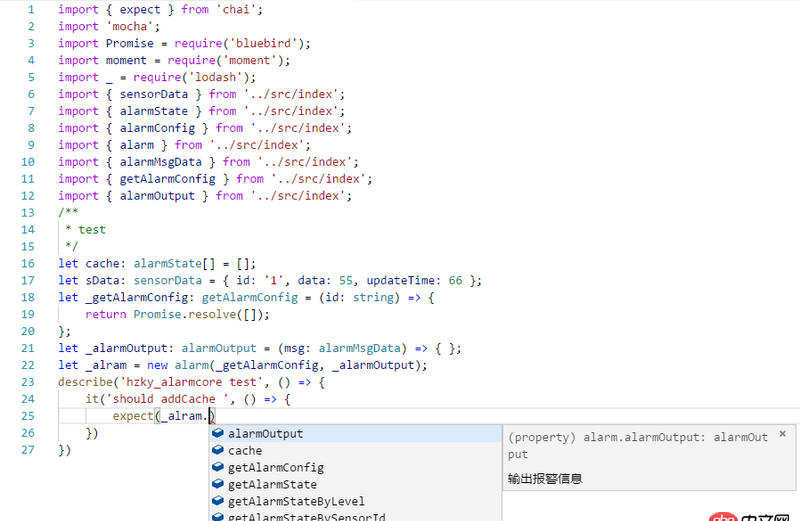
實例化及調(diào)用:
問題解答
回答1:你不都說了這是私有函數(shù)嗎,私有的怎么訪問,官方文檔如下:
When a member is marked private, it cannot be accessed from outside of its containing class.
https://www.typescriptlang.or...
標(biāo)簽:
JavaScript
上一條:javascript - 點擊刪除 ,會提示一個確定是否刪除提示框,點擊確定以后,再執(zhí)行ajax事件,這個是如何實現(xiàn)呢下一條:javascript - promise和setTimeout執(zhí)行順序的疑惑
相關(guān)文章:
1. css - outline 可以只設(shè)置一條邊嗎?2. testtongji.php 代碼返回數(shù)據(jù)整理最后想要的結(jié)果3. javascript - vue監(jiān)聽data中的某一數(shù)組的某一項4. javascript - 一個很特殊的跳轉(zhuǎn)方式,想問問怎么做到的!5. html - css布局問題,背景用用div畫的三角形是否用absolute與z-index來定位與規(guī)定在下方是否是個好方案6. 淺談vue生命周期共有幾個階段?分別是什么?7. index.php錯誤,求指點8. html5 - 如何實現(xiàn)圖中的刻度漸變效果?9. javascript - 求助一個關(guān)于indexedDB的問題10. css - 關(guān)于偽類背景問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備