文章詳情頁
javascript - React中組件綁定this
瀏覽:145日期:2023-05-05 18:28:44
問題描述

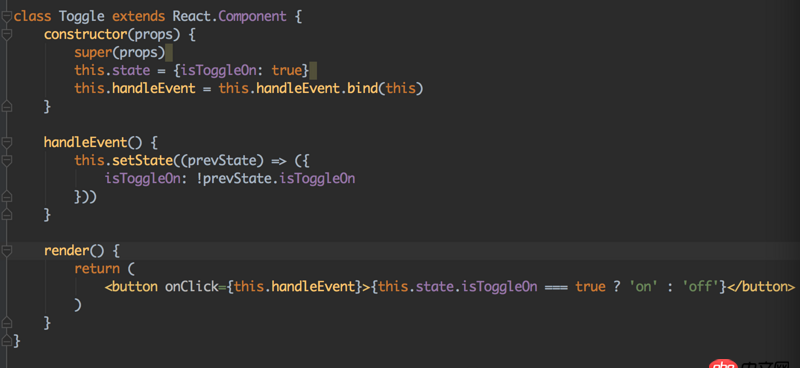
<button onClick={this.handleEvent}> //這里的this是toggle組件 為什么還需要在組件里綁定這個函數的this {this.state.isToggleOn === true ? ’on’ : ’off’}</button>
想不明白這里的this綁定
問題解答
回答1:因為在class中聲明函數,并不會自動綁定this對象
所以,你在onClick={this.handleEvent}的時候,分解成兩步你就懂了:
let handleEvent = this.handleEvent;...onClick={handleEvent}...
所以,onClick調用的時候,handleEvent中的this會是undefined(根據文檔)
所以,你需要bind一下, 那么里面的this就是當前組件啦。
還有一種方便的寫法,就是用箭頭函數聲明:
handleEvent = (e)=>{}render(){ ...onClick={this.handleEvent}...}回答2:
因為handleEvent中this.setState...的this并沒有綁定this
可以采用箭頭函數的語法糖來綁定this
handleEvent = () => { this.setState...}
標簽:
JavaScript
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. angular.js使用$resource服務把數據存入mongodb的問題。3. docker-machine添加一個已有的docker主機問題4. 關于docker下的nginx壓力測試5. 為什么我ping不通我的docker容器呢???6. docker安裝后出現Cannot connect to the Docker daemon.7. nignx - docker內nginx 80端口被占用8. docker - 如何修改運行中容器的配置9. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題10. docker鏡像push報錯
排行榜

 網公網安備
網公網安備