javascript - js 對象深拷貝和賦值
問題描述
代碼中得到一個數組arr=[1,2,3];因為馬上會被銷毀,所以不能直接賦值給對象Obj.a,請問這種情況jquery如何寫,使得arr銷毀之后Obj.a=[1,2,3]?
問題解答
回答1:一般情況下很少會在 JS 中遇到“銷毀”。然后,我不明白你所謂的立即銷毀是指什么?
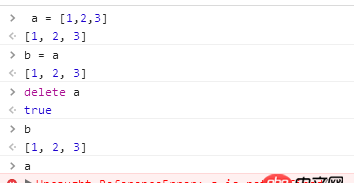
如果是指 delete arr,那么直接賦值也不會有問題,如下圖:

如果你是要改變 arr 的內容。那么可以復制一個數組(有幾種方法,concat 只是其中一種)
Obj.a = [].concat(arr);
如果確實需要深拷貝,jQuery.fn.clone(),不過貌似有一些限制。
如果其它數據,自己寫深拷貝還是有點難度也比較麻煩,不如用 Lodash 的 cloneDeep()
回答2:拷貝數組:
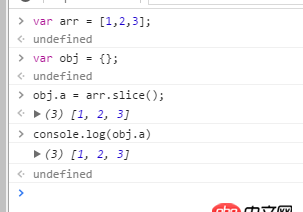
利用 sliceobj.a = arr.slice();

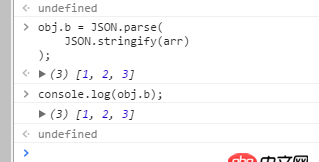
obj.a = JSON.parse( JSON.stringify(arr));

沒看懂你銷毀的意思。。。。至于深拷貝:
function cloneObj(obj){ if( !obj || typeof obj == 'string' ){return obj; } else if ( obj instanceof Array ){return [].concat(obj); } else {var tempObj = {};for( var key in obj ){ tempObj[key] = cloneObj(obj[key]);}return tempObj; }}回答4:
如果你使用 ES2015 的話,可以使用對象展開運算符來拷貝。
obj.a = [...arr]
相關文章:
1. docker-machine添加一個已有的docker主機問題2. angular.js - angularjs的自定義過濾器如何給文字加顏色?3. angular.js使用$resource服務把數據存入mongodb的問題。4. 關于docker下的nginx壓力測試5. 為什么我ping不通我的docker容器呢???6. docker安裝后出現Cannot connect to the Docker daemon.7. nignx - docker內nginx 80端口被占用8. docker - 如何修改運行中容器的配置9. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題10. docker鏡像push報錯

 網公網安備
網公網安備