文章詳情頁
javascript - 手機端打開不同頁面時分辨率不同
瀏覽:150日期:2023-01-02 15:37:03
問題描述
初學,沒用框架在嘗試自己做響應式的網頁。但是,在 手機端 出現(xiàn)了一個非常狗血的問題!
打開兩個網頁,變成了兩個分辨率!分別是:主頁,注冊頁。注冊頁和主頁nav和footer部分相同,所以在注冊頁的html中先引用了主頁的css,再引用注冊頁專門的css。
測試有Chrome F12下自帶的手機端模擬,和HUAWEI G7。
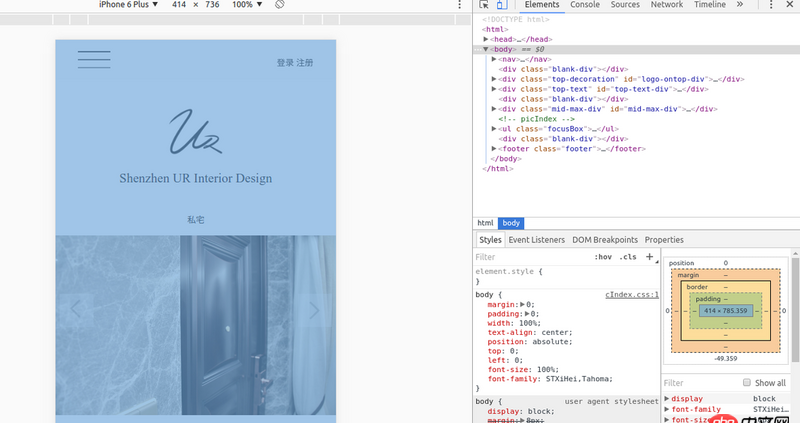
以下是Chrome手機模擬的調試截圖: 主頁
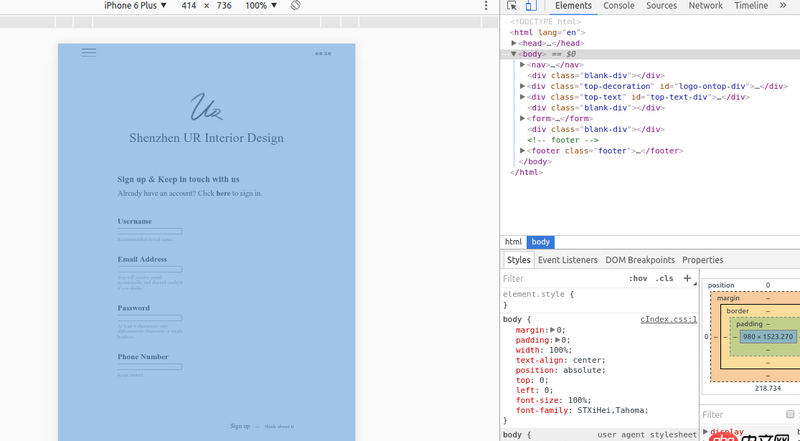
主頁 注冊頁
注冊頁
body最重要的部分也就是width,其他在圖中也能看見。
body { width:100%;}
可以在右下角看到第二個頁面整個body的分辨率都大了很多,在手機上也是這樣,請問這是為什么!
問題解答
回答1:<meta content='width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no' name='viewport'>
標簽:
JavaScript
上一條:css - The element has no supported sources.???下一條:javascript - 在網頁上用ckplayer播放m3u8格式視頻報crossdomain access denied錯誤?
相關文章:
1. 關于docker下的nginx壓力測試2. angular.js - angularjs的自定義過濾器如何給文字加顏色?3. angular.js使用$resource服務把數據存入mongodb的問題。4. docker-machine添加一個已有的docker主機問題5. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.6. 為什么我ping不通我的docker容器呢???7. docker - 如何修改運行中容器的配置8. nignx - docker內nginx 80端口被占用9. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題10. docker鏡像push報錯
排行榜

 網公網安備
網公網安備