文章詳情頁
javascript - 滾動條遮住了hover彈出層?
瀏覽:177日期:2022-12-08 18:31:55
問題描述
添加滾動條之后,滾動條遮住了右側的彈出層,看不到,去掉滾動條之后內容就可以看到了 。請問這個問題應該怎么解決?
 (無法彈出)
(無法彈出)
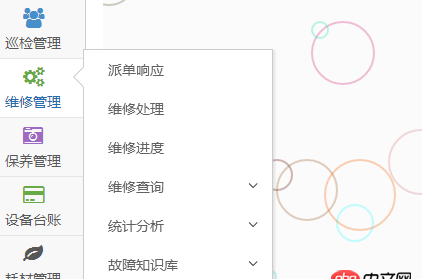
 (可以看到彈出層)
(可以看到彈出層)
求問怎么解決 必須加滾動條 但加了之后無法彈出 求問怎么解決?
<p style='height:567px;overflow :auto; scrolling: yes;'>
這是左側代碼
問題解答
回答1:你布局有問題才會遮住吧
回答2:父元素設了overflow:auto.創建了BFC.自然出現了橫向的滾動條啦.
回答3:你的彈出面板不應該寫到sidebar的dom下。應該獨立出來。用js控制顯示坐標 這樣就避免這個問題了。
回答4:樓上說的是正確的,只要用JS遍歷點擊層,點擊哪個出現哪個彈出層就行了,彈出層寫在sidebar外面。
標簽:
JavaScript
相關文章:
1. 如何解決docker宿主機無法訪問容器中的服務?2. css3 - 獲取translateX的值3. thinkphp框架放根目錄無法像老師一樣可以正常訪問4. node.js - Cannot find module ’webpack/bin/config-yargs’5. $( "html" ).parent()方法返回一個包含document的集合,而$( "html" ).parents()返回一個空集合 哪位大神來解釋下?6. python - pyqt多線程問題實在不是很明白。。求解。。7. 樣式操作.css()8. css3 - CSSComb for Sublime Text 在 Windows 下無法使用。9. html5 - vue.js中,如何對轉義字符進行表達式判斷?10. javascript - 動態添加路由報錯
排行榜

 網公網安備
網公網安備