文章詳情頁
html5 - h5+中webview的show方法有延遲
瀏覽:137日期:2022-12-09 08:52:28
問題描述


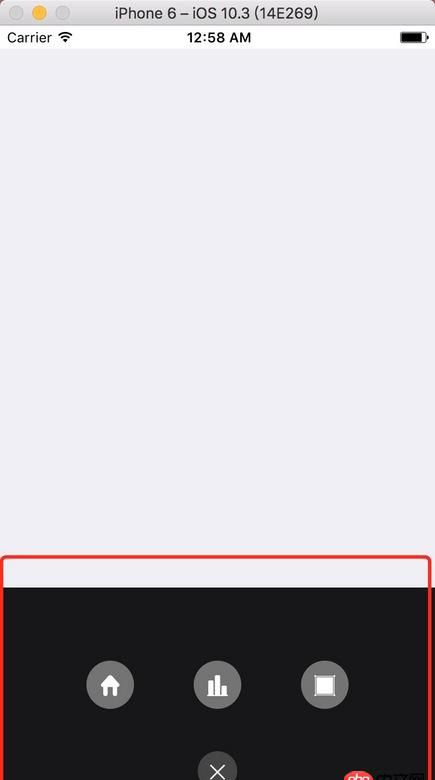
點(diǎn)擊圖1中的按鈕,執(zhí)行以下代碼展示新的webview:
$(’#w_menu’).on(’tap’, function() {if(window.plus){// 打開彈出層plus.webview.show(menuWebview,'slide-in-bottom',1500); }else{mui.alert('請(qǐng)?jiān)趆tml5+引擎環(huán)境使用'); } return;});
但是點(diǎn)擊圖1中的按鈕之后,圖2中的webview會(huì)延遲一下再出來,也就是說tap事件執(zhí)行以后,webview的show方法不是立即執(zhí)行的,這是為什么?
問題解答
回答1:有 webview 和 native 通信的延遲。
標(biāo)簽:
Html5
上一條:javascript - 滾動(dòng)條遮住了hover彈出層?下一條:javascript - vue項(xiàng)目為了打包后運(yùn)維人員能夠修改后臺(tái)服務(wù)地址,所以使用了ajax同步請(qǐng)求,但是chrome給了警告??
相關(guān)文章:
1. javascript - vue提示語法錯(cuò)誤,請(qǐng)問錯(cuò)誤在哪?2. css3 - border-bottom 的長度可否超過盒子的寬度呢?實(shí)現(xiàn)如下圖效果。(我的書下面的線)3. 淺談vue生命周期共有幾個(gè)階段?分別是什么?4. index.php錯(cuò)誤,求指點(diǎn)5. jquery中關(guān)于html和text有什么區(qū)別?6. java - web端百度網(wǎng)盤的一個(gè)操作為什么要分兩次請(qǐng)求服務(wù)器, 有什么好處嗎7. javascript - vue.js如何遞歸渲染組件.8. css - 關(guān)于偽類背景問題9. html - JavaScript的Dom操作如何改變子元素的文本內(nèi)容10. javascript - 為什么我的animation-fill-mode 設(shè)置不生效
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備