文章詳情頁
angular.js - 怎樣實現點擊 “分數” 后按分數升序和降序排列?
瀏覽:177日期:2024-10-06 18:44:21
問題描述
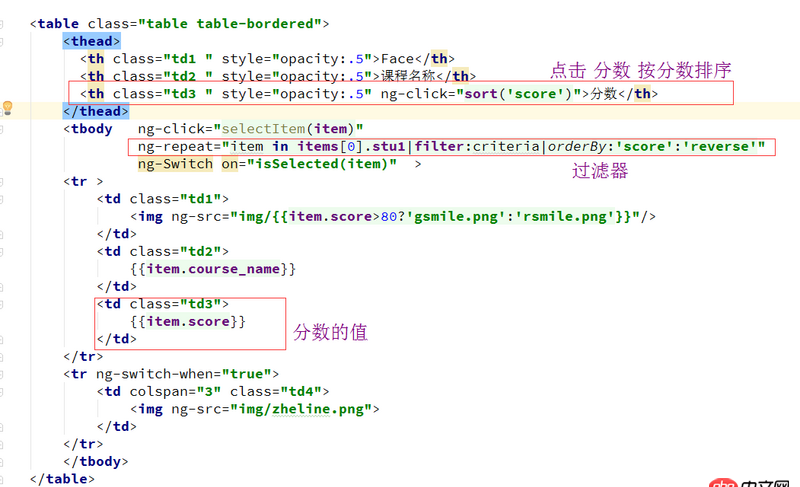
如下代碼實現了刷新自動降序排列,如何實現點擊事件,點擊后才升序和降序排列?

問題解答
回答1:首先,樓上說的對,你ng-repeat放錯位置了,應該放在tr了。
ng-click如果只是按分數排序,可以不傳參數;如果課程名和臉也排序,那就傳參數,調同一個方法。
分數排序這個地方,controller里聲明一個排序標識,升序或者降序都可以,用來記錄當前在排序的狀態的。出發sort()這個排序方法的時候先判斷狀態,根據狀態來判斷排序方式。并把標識放到’score’那個位置,后面那個翻轉不要了。
orderBy:sortFlag
controller里面切換sortFlag的值。
$scope.sortFlag = ’score’; //聲明標識變量并初始化排序方式$scope.sort = function(){ $scope.sortFlag = $scope.sortFlag === ’score’ ? ’-score’ : ’score’; //’-score’ 減號,變換排序方式}回答2:
你ng-repeat的位置放錯了吧,應該放在tr那里吧
相關文章:
1. javascript - 百度echarts series數據更新問題2. javascript - node服務端渲染的困惑3. mysql scripts提示 /usr/bin/perl: bad interpreter4. mysql新建字段時 timestamp NOT NULL DEFAULT ’0000-00-00 00:00:00’ 報錯5. html5 - h5寫的app用的webview,用手機瀏覽器打開不顯示?6. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款7. javascript - webpack --hot 熱重載無效的問題8. python - django 按日歸檔統計訂單求解9. 請教一個python字符串處理的問題?10. mysql - 一個表和多個表是多對多的關系,該怎么設計
排行榜

 網公網安備
網公網安備