angular.js - 請問ng-click="alterCheck()"和ng-click="check=true"有什么不同?
問題描述
<section ng-app='app' ng-controller='ctrl'> <p ng-show='check && form.$invalid'></p> <form name='form' ng-submit='init()'> <input type='text' ng-model='text' required/> <!-- <input type='submit' ng-click='alterCheck()'/> --> <input type='submit' ng-click='check=true'/> </form></section>angular.module(’app’, []).controller(’ctrl’, function($scope){ $scope.check = false; $scope.init2 = function() { $scope.text = ’’; } $scope.init = function() { $scope.init2(); $scope.check = false; } $scope.alterCheck = function() { $scope.check = true; }})
在實(shí)際項(xiàng)目中,使用 ng-click='check=true' 的方法會造成點(diǎn)擊后 p 處于顯示的狀態(tài),而 ng-click='alterCheck()' 則不會,請問這是什么原因呢?上述代碼無法復(fù)現(xiàn)我所說的現(xiàn)象。有什么額外的原因可能造成這一現(xiàn)象嗎?
問題解答
回答1:我在這個(gè)例子里可以重現(xiàn)類似你描述的問題(因?yàn)橹坝龅竭^,所以多看了幾眼):
<p ng-controller='DemoCtrl'> <ul> <li ng-repeat='item in items'> <input type='radio' name='group' ng-model='item.checked' ng-click='checkIndex = $index'>{{ item.name }} <!-- <input type='radio' name='group' ng-model='item.checked' ng-click='changeCheckIndex($index)'>{{ item.name }} --> </li> </ul> checkIndex: {{ checkIndex }}</p>
var demo = angular.module(’myApp’, []);demo.controller(’DemoCtrl’, function($scope, $timeout){ $scope.checkIndex = 0;$scope.changeCheckIndex = function(index){$scope.checkIndex = index; };$scope.items = [{name: ’Beijing’,checked: false },{name: ’Shanghai’,checked: false },{name: ’Taiyuan’,checked: false }];});
這是一個(gè)很簡單的demo,通過ng-repeat顯示一組單選框,通過點(diǎn)擊點(diǎn)選按鈕,在下面的checkIndex: {{ checkIndex }}中顯示選中的單選框的$index。在線demo看這里:jsfiddle
如果運(yùn)行當(dāng)前的代碼,會發(fā)現(xiàn),{{ checkIndex }}壓根沒有變化,無論你怎么使勁點(diǎn),戳破鼠標(biāo)也沒用
但如果template換成我注釋掉的那部分代碼,改用changeCheckIndex方法,{{ checkIndex }}就變化了。
那么問題來了,如何造成這個(gè)局面的?我們還是要回到文檔去(最近發(fā)現(xiàn)ng的文檔還是不錯的):

我認(rèn)為原因在于checkIndex = $index的寫法,使得checkIndex是一個(gè)在每個(gè)template instance中獨(dú)立$scope下的變量,并不是我們在Controller里定義的那個(gè)。
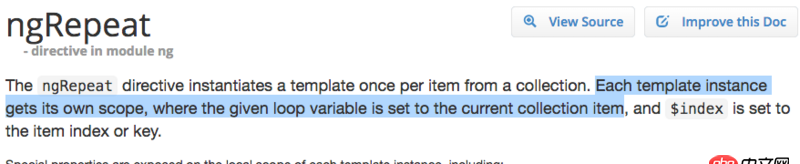
文檔地址: ngRepeat
回答2:值的復(fù)制和對象的引用的區(qū)別,這個(gè)問題不好回答啊,重現(xiàn)不了錯誤,只能大概覺得。
相關(guān)文章:
1. docker-machine添加一個(gè)已有的docker主機(jī)問題2. angular.js - angularjs的自定義過濾器如何給文字加顏色?3. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。4. 關(guān)于docker下的nginx壓力測試5. 為什么我ping不通我的docker容器呢???6. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.7. nignx - docker內(nèi)nginx 80端口被占用8. docker - 如何修改運(yùn)行中容器的配置9. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題10. docker鏡像push報(bào)錯

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備