angular.js - JS或者angular如何寫遞歸呢?
問(wèn)題描述

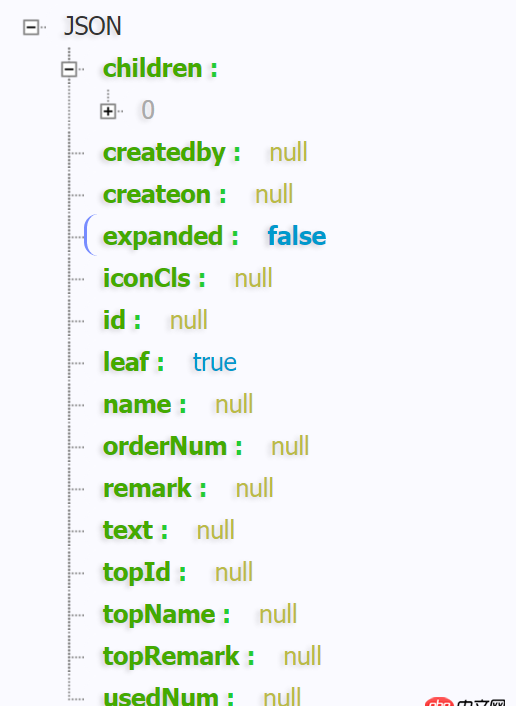
如圖是一個(gè)對(duì)象,每個(gè)子節(jié)點(diǎn)里面都有一個(gè)children的數(shù)組,數(shù)組都是這樣模式的對(duì)象組合。
最低端的children.length=0.我需要 依次按照節(jié)點(diǎn)來(lái)把對(duì)象添加到一個(gè)集合里面,比如angular的 $scope.list=[];
我現(xiàn)在是這樣寫的。能用,但是順序不對(duì)啊 有些節(jié)點(diǎn)比較后的,但是靠前,以至于顯示不對(duì)啊:
cycle(data);function cycle(projection) { console.log('現(xiàn)在第幾:'+times,projection.name); times += 1; if(times < 15) {for(var k in projection) { if(k == 'children') {//console.log('find k.value is:', projection[k]);if(projection[k].length > 0) { for(var i = 0; i < projection[k].length; i++) {//console.log('size>0:name', projection[k][i].name, projection[k][i]);cycle(projection[k][i]);$scope.dd.push(projection[k][i]); }} }} } }console.log('sfdsfsdfsdfsdf:', $scope.dd); });
需求是:要依次按照金字塔的節(jié)點(diǎn)加到$scope.list.push();里面,而不能第三層的節(jié)點(diǎn)對(duì)象 先于第二層對(duì)象加到里面。如何完善這個(gè)東東?
問(wèn)題解答
回答1:消滅零回復(fù)草草草草草草草草草草草草
相關(guān)文章:
1. 如何解決docker宿主機(jī)無(wú)法訪問(wèn)容器中的服務(wù)?2. 請(qǐng)問(wèn)關(guān)于 Java static 變量的問(wèn)題?3. 跨類調(diào)用后,找不到方法4. 頁(yè)面用CSS3的scale屬性進(jìn)行了縮放,圖片模糊解決不了,那么字體能否讓它們不模糊呢?5. javascript - 微信IOS頁(yè)面中input type=number輸入數(shù)字無(wú)法顯示,安卓顯示正常6. 淺談vue生命周期共有幾個(gè)階段?分別是什么?7. javascript - 動(dòng)態(tài)添加路由報(bào)錯(cuò)8. ios - Crash Log 里關(guān)于微信SDK的問(wèn)題9. javascript - hash為什么可以做路由跳轉(zhuǎn),不會(huì)刷新頁(yè)面10. $( "html" ).parent()方法返回一個(gè)包含document的集合,而$( "html" ).parents()返回一個(gè)空集合 哪位大神來(lái)解釋下?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備