文章詳情頁
angular.js - angular2 修改form表單
瀏覽:201日期:2024-09-29 18:09:14
問題描述
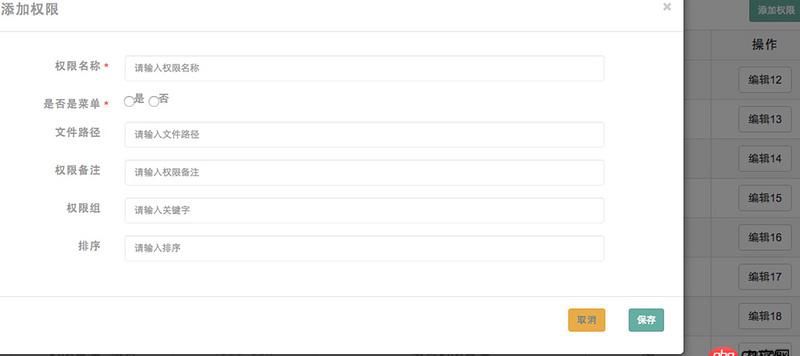
1.ng2 rc1.0做的后臺,彈層modal用的ng2-bootstrap。編輯數據的話怎么實現?2.如圖
3.這里彈層我是用的ng2的form,每條信息的數據可以取到。但是如何將數據賦值到每個control里面。跪求大神指點。
問題解答
回答1:自己已解決,簡單地說就是給每個變量綁定model
回答2:使用雙向綁定[(ngModel)]
相關文章:
1. css - outline 可以只設置一條邊嗎?2. testtongji.php 代碼返回數據整理最后想要的結果3. javascript - vue監聽data中的某一數組的某一項4. javascript - 一個很特殊的跳轉方式,想問問怎么做到的!5. html - css布局問題,背景用用div畫的三角形是否用absolute與z-index來定位與規定在下方是否是個好方案6. 淺談vue生命周期共有幾個階段?分別是什么?7. index.php錯誤,求指點8. html5 - 如何實現圖中的刻度漸變效果?9. javascript - 求助一個關于indexedDB的問題10. css - 關于偽類背景問題
排行榜

 網公網安備
網公網安備