angular.js - angular指令中的scope屬性中用&獲取父作用域函數的問題
問題描述
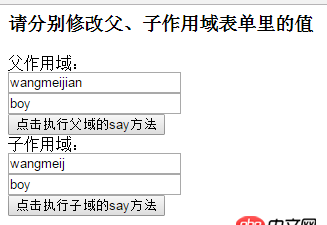
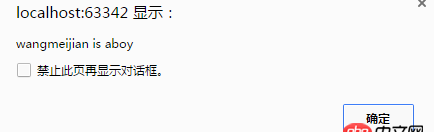
請問為什么alert中最后彈出的數據是父作用域的
點擊執行子域的say方法的結果
代碼如下:
<p ng-app='myModule'> <h3>請分別修改父、子作用域表單里的值</h3> <p ng-controller='myController'>父作用域:<br/><input type='text' ng-model='name' /><br/><input type='text' ng-model='sex' /><br/><input type='button' ng-click='say()' value='點擊執行父域的say方法' /><br/>子作用域:<br/><my-directive my-name='{{name}}' my-sex='sex' get-name=’say()’></my-directive><br/> </p></p><script src='http://www.gepszalag.com/angular-1.5.8/angular.js'></script><script type='text/javascript'> var myModule = angular.module('myModule', []); myModule.controller('myController', [’$scope’, function($scope){$scope.name = 'wangmeijian';$scope.sex = 'boy';$scope.say = function(){ alert( $scope.name +' is a'+ $scope.sex )} }]) myModule.directive('myDirective', function(){return { restrict: 'EA', scope: {myName: '@',mySex: '=',getName: '&' }, template: '<input type=’text’ ng-model=’myName’ /><br/>'+ '<input type=’text’ ng-model=’mySex’ /><br/>'+ '<input type=’button’ ng-click=’getName()’ value=’點擊執行子域的say方法’ />',} })</script>
問題解答
回答1:首先一點say打印的是name,和sex。然后你子作用域里是myName和mySex。還有say中打印的是當前環境下的name和sex,這里有個閉包的概念,舉個例子
var fn ;
function test1() { var t = 1; fn = function(){console.log(t); }}function test2() { var t = 2; fn();}test1();test2(); //打印的是 1
相關文章:
1. android - Genymotion 微信閃退 not find plugin.location_google.GoogleProxyUI2. angular.js - angular中的a標簽不起作用3. android百度地圖定位問題4. springboot中不能獲取post請求參數的解決方法5. 初來乍到,相對路徑問題,新手求教6. 表單內容含有多選、單選和下拉怎么通過ajax傳到數據庫,(請把控制器部分和model部分也帶上)7. 我畢業以后在工作之余學了 PHP,都是自學 現在在找這方面的工作 求前輩指導學習方向 工作常用的知識8. 關于Apache無法啟動的程序的方式是怎么解決的9. php 01==1 嗎?10. sql語句如何按or排序取出記錄

 網公網安備
網公網安備