前端 - angular報錯?
問題描述
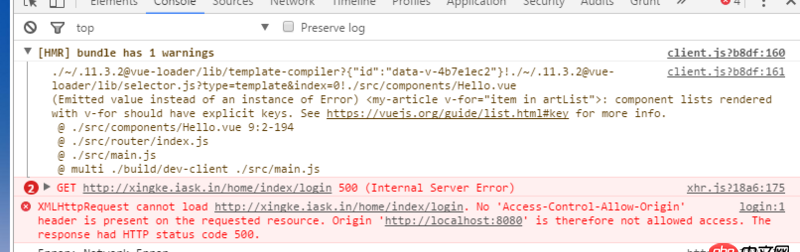
<!DOCTYPE html><html lang='en' ng-app='app'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'> <script src='http://www.gepszalag.com/wenda/js/rem.js'></script> <script src='http://www.gepszalag.com/wenda/js/Angular.js'></script> <title>longin</title> <style>body{ padding-top:1.5rem; display: flex; justify-content: center; align-items: center; font-size: 16px}input{} </style></head><body> <p ng-controller='defaultCtrl'><h1>律所SaaS系統</h1><p class='longin'> <h3>登錄</h3> <p class='phoneNub'><span>手機號</span><input type='number' ng-model='phone' ng-change='check()'> </p> <p class='yzm'><span>驗證碼</span><input type='number' name='' ng-model='yzm'><a href='http://www.gepszalag.com/wenda/14097.html' class='fsyz'>獲取驗證碼</a> </p> <a href='http://www.gepszalag.com/wenda/14097.html' class='loginTo'>登錄</a></p> </p></body><script> angular.module('app',[]) .controller('defaultCtrl',[’$scope’,function($scope){$scope.phone='',$scope.yzm='',$scope.check = function(){ console.log('2') if(/^1(3|4|5|7|8)d{9}$/.test($scope.phone)){alert('1') }} }])</script></html>報錯VM366:158 Uncaught TypeError: Cannot read property ’description’ of undefined
問題解答
回答1:確定是angular報的錯?檢查下rem.js吧

相關文章:
1. 百度云加速正常 自己搭建的NGINX就出現400 本妹子求大神2. javascript - 微信音樂分享3. vue.js - vue+webpack+vue-router 部署到nginx服務器下,非根目錄,前后端怎樣配置文件?4. 在ios下 微信打開iframe鏈接的頁面時 在微信里長按無法識別二維碼5. javascript - 我寫的href跳轉地址不是百度,為什么在有的機型上跳轉到百度了,有的機型跳轉正確6. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量7. html5 - H5移動端UC瀏覽器的,跳轉下一個頁面,下一個頁面input輸入框獲取焦點后,會帶出上一頁的內容?8. vue.js - vue apache 代理設置9. CSS3動畫的硬件加速的問題。。10. nginx - 關于vue項目部署到ngnix后出現的問題

 網公網安備
網公網安備