angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得
問(wèn)題描述
.when(’/asset/:type’, {//資產(chǎn)詳情路由templateUrl: ’tpl/asset.html’,controller: ’assetCtrl’ })
在路由config里面type的其中一個(gè)可能是為空值,不同的值跳轉(zhuǎn)到的頁(yè)面展示效果不一致,現(xiàn)在在頁(yè)面用函數(shù):ng-click='jump(’/asset/ ’)'可以傳遞空字符串,但相應(yīng)的跳轉(zhuǎn)到頁(yè)面后路由為:#/asset/%20,在后面自動(dòng)加了%20, 然后在ng-switch='type' 里面使用ng-switch-when=' ',卻顯示不出相應(yīng)的效果,也嘗試過(guò)ng-switch-when='%20',都無(wú)法跳轉(zhuǎn)到匹配的樣式。請(qǐng)問(wèn)應(yīng)該怎么才能實(shí)現(xiàn)這個(gè)效果?
問(wèn)題解答
回答1:默認(rèn)即為空,不需要特地加一個(gè) 空格符 來(lái)實(shí)現(xiàn)
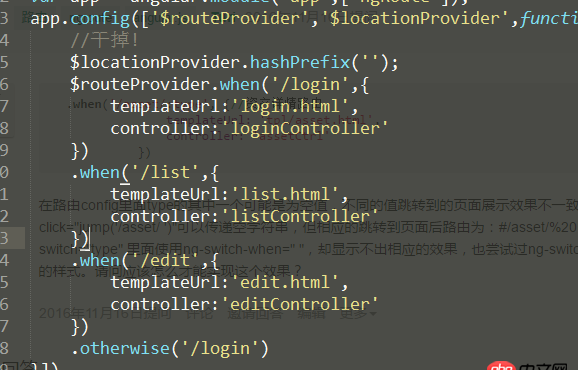
回答2:$locationProvider.hashPrefix(’’);  這是因?yàn)樾掳姹镜膎groute加了感嘆號(hào)引起的 干掉他就好了
這是因?yàn)樾掳姹镜膎groute加了感嘆號(hào)引起的 干掉他就好了
相關(guān)文章:
1. docker-machine添加一個(gè)已有的docker主機(jī)問(wèn)題2. angular.js - angularjs的自定義過(guò)濾器如何給文字加顏色?3. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問(wèn)題。4. 關(guān)于docker下的nginx壓力測(cè)試5. 為什么我ping不通我的docker容器呢???6. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.7. nignx - docker內(nèi)nginx 80端口被占用8. docker - 如何修改運(yùn)行中容器的配置9. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問(wèn)題10. docker鏡像push報(bào)錯(cuò)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備