前端 - 如何實(shí)現(xiàn)自適應(yīng)的多行文字垂直居中?
問(wèn)題描述
demo在這https://jsfiddle.net/f2m02kz2/文字外圍的背景必須是正方形,使用table-cell的話就變成長(zhǎng)方形?文字在不同屏幕下變化,而且要在不同的屏幕下居中?不知該如何實(shí)現(xiàn)?
問(wèn)題解答
回答1:1.使用css3的box、flex布局2.使用table-cell,
<p class='search_box'> <a href='http://www.gepszalag.com/wenda/6004.html' > <p class='pp'>搜索<br />問(wèn)題</p> </a></p>
.search_box{ width:100%; display:table; height: 200px;}.search_box>a{ display:table-cell; background: red; height:0; text-align:center; font-size:1.5rem; text-decoration: none; vertical-align: middle;}.pp { vertical-align: middle; padding: 0; margin: 0 auto; background: blue; width: 25%; color: #fff;}回答2:
建議使用多個(gè)p標(biāo)簽來(lái)代替,多行文字的垂直居中可以試試vertical
回答3:可以看一下flex
相關(guān)文章:
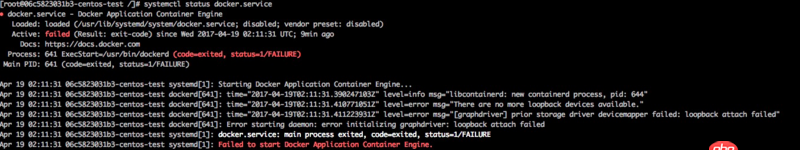
1. 我在centos容器里安裝docker,也就是在容器里安裝容器,報(bào)錯(cuò)了?2. Java OutputStream等效于getClass()。getClassLoader()。getResourceAsStream()3. javascript - vue中怎么給input的value綁定計(jì)算屬性4. javascript - ui-router可否控制歷史記錄5. type=text/css是什么意思6. 基于Nginx的Wordpress安裝失敗?7. CSS3可否做出這個(gè)效果?8. mongoDB批量插入文檔時(shí),運(yùn)行下面代碼,用MongoVUE查看數(shù)據(jù)庫(kù),mongo庫(kù)中只存在一個(gè)文檔?不應(yīng)該是20個(gè)嗎?9. javascript - 微信工作流 yo創(chuàng)建的項(xiàng)目 npm install node prebuild報(bào)錯(cuò)10. 如何編寫可以用Java計(jì)算能力的函數(shù)。無(wú)循環(huán)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備