文章詳情頁
前端 - @media query 使用出現(xiàn)的問題?
瀏覽:147日期:2024-06-11 15:09:19
問題描述
不管把瀏覽器縮到多小,瀏覽器只使用@media screen and (max-width: 520px)設(shè)置的屬性?
死活不進(jìn)入@media screen and (max-width: 360px)@media screen and (max-width: 320px),不知怎么回事?自己寫的media在這https://jsfiddle.net/bxuj0zap/
問題解答
回答1:因?yàn)槟惆?20px寫在了最后面,所以無論如何都會(huì)滿足這個(gè)查詢條件,把數(shù)值大的條件放在前面就好了min-width順序相反。
回答2:樓上,你要是把360的放在第一個(gè)的話,也是這樣子???
相關(guān)文章:
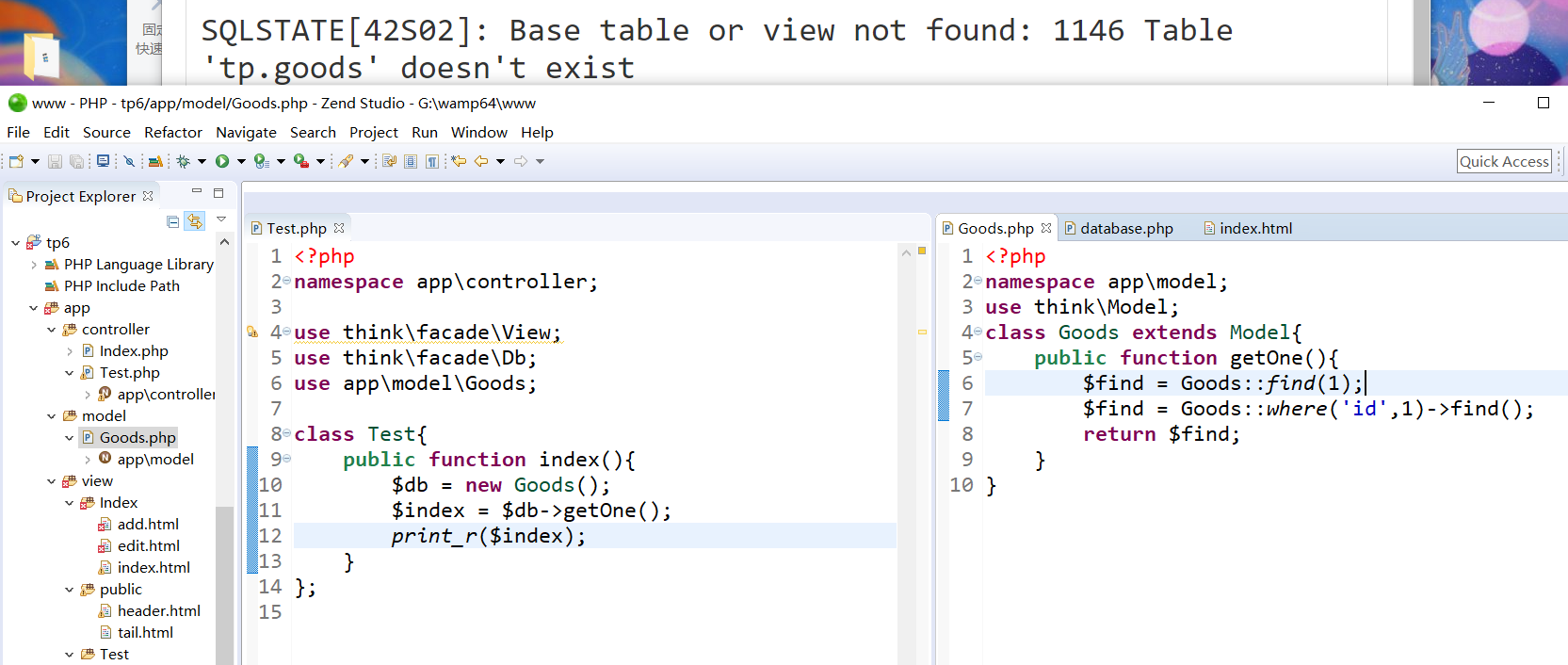
1. 跟著課件一模一樣的操作使用tp6,出現(xiàn)了錯(cuò)誤2. PHP類屬性聲明?3. node.js - 初次安裝vue-cli遇到的問題4. javascript - 安裝了babel,不起作用5. css - 這些字體是怎么弄的?6. angular.js - 這是什么錯(cuò)?誰遇到過?給點(diǎn)提示7. android - 關(guān)于百度定位的問題8. transform - css3 translate 的水平垂直居中問題求解9. 前端 - 應(yīng)該先從angularJS , vue.js , react 這些框架中的哪個(gè)開始入手?10. css3 - css before 中文亂碼?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備