jquery提交表單的問題
問題描述
index.html的代碼:
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
$.ajax({
type:"post",
url:"form.php",
data:{
bookname:$("#bookname").val(),
press:$("#press").val()
},
async: true,
success: function(msg) {
alert("提交成功!"+msg);
}
});
});
});
</script>
</head>
<body>
<div style="text-align: center; margin-top: 50px;">
<form id="form1">
圖書名:<input type="text" id="bookname" /><br>
出版社:<input type="text" id="press" style="margin-top: 15px;" /><br>
<input id="btn" type="button" value="提交" style="margin-top: 27px;" />
</form>
</div>
</body>
</html>
form.php的代碼:
<?php
$a = $_POST["bookname"];
$b = $_POST["press"];
echo $a;
echo $b;
?>
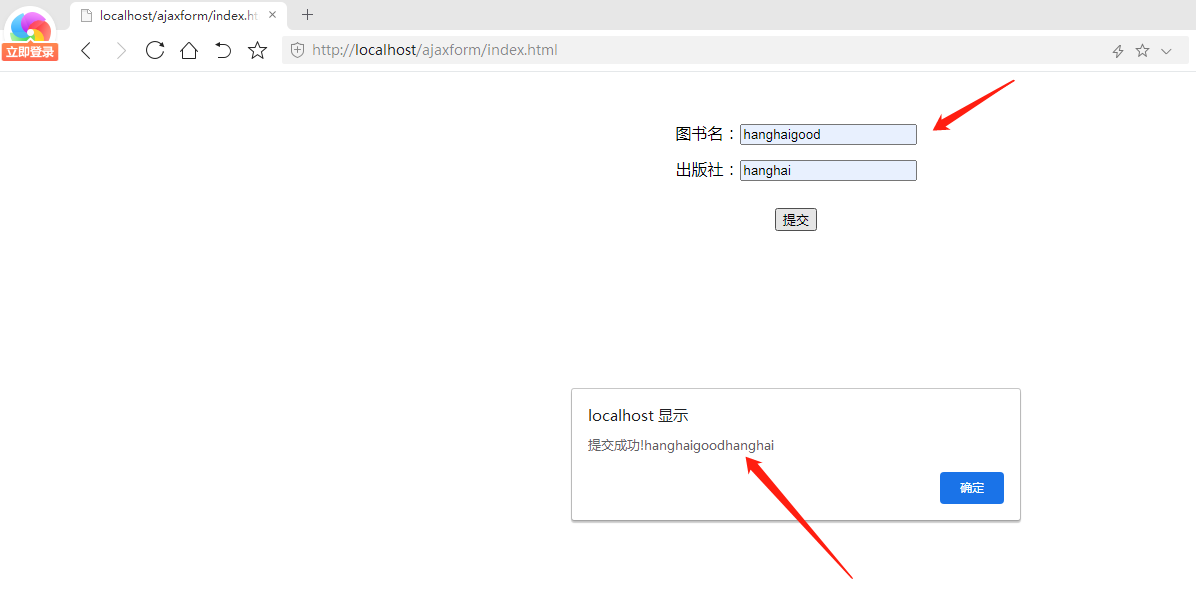
運行index.html,在表單里輸入并點擊提交:

打開form.php頁面,卻是一片空白,echo無法輸出內容。

想實現的效果是:
1、通過ajax提交表單又不跳轉頁面。
2、php頁面能接收到ajax提交的表單數據,并通過echo輸出表單數據并顯示在php頁面。
目前php頁面是能接收到ajax提交的表單數據,因為可以返回數據到參數msg。可是通過echo輸出表單數據并顯示在php頁面,卻是一片空白,究竟是哪里出錯了呢?
問題解答
回答1:那后臺的雙引號變成單引號
回答2:看控制器里面
相關文章:
1. html - 對瀏覽器縮放然后大圖也縮放的問題。2. boot2docker無法啟動3. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題4. docker start -a dockername 老是卡住,什么情況?5. debian - docker依賴的aufs-tools源碼哪里可以找到啊?6. docker網絡端口映射,沒有方便點的操作方法么?7. docker gitlab 如何git clone?8. angular.js - angularjs的自定義過濾器如何給文字加顏色?9. docker鏡像push報錯10. macos - mac下docker如何設置代理

 網公網安備
網公網安備