flex布局下兩端對齊,不滿左對齊
彈性布局多列換行居左布局
解決方案一
問題情境:
在flex布局下,多行排列,如何讓flex布局最后一行沒有排滿時,向左對齊排列且與上面的行間距相同。

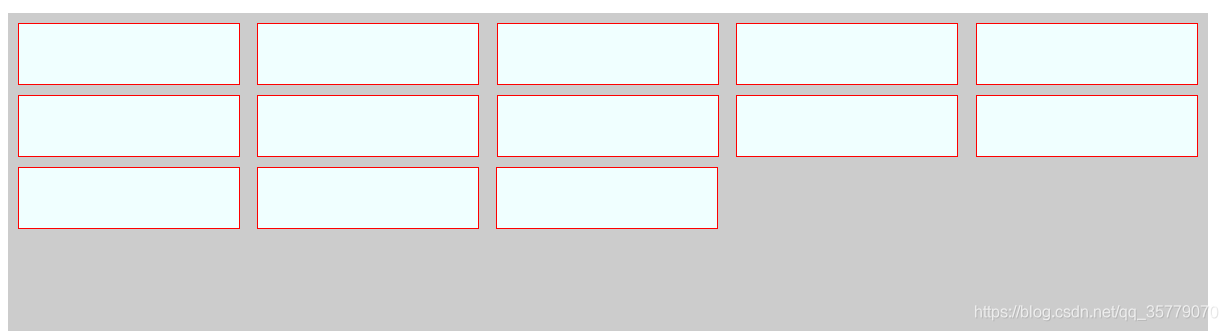
實現效果:

<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <style type="text/css"> li { list-style: none; } .List { width: 100%; box-sizing: border-box; display: flex; justify-content: space-between; flex-wrap: wrap; padding: 10px; } .List:after{ content: ""; flex: auto; } .item { /* 寬度是固定好的 */ width: 220px; height: 60px; background-color: azure; margin-bottom: 10px; border: 1px solid red; /*這個數值需要自己去調*/ margin-right: 17px; } .item:nth-child(5n){ /* 盡量讓item在list中居中,兩邊都沒有margin */ margin-right: 0; } </style> <body> <div id=""> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </body></html>重要代碼:要加after以及每個item的margin-right
.List:after{ content: ""; flex: auto; }解決方案二
在用flex布局的時候遇到了下面這種問題,這是我的結構
<div> <div v-for="num in 8" :key="num"></div> </div>
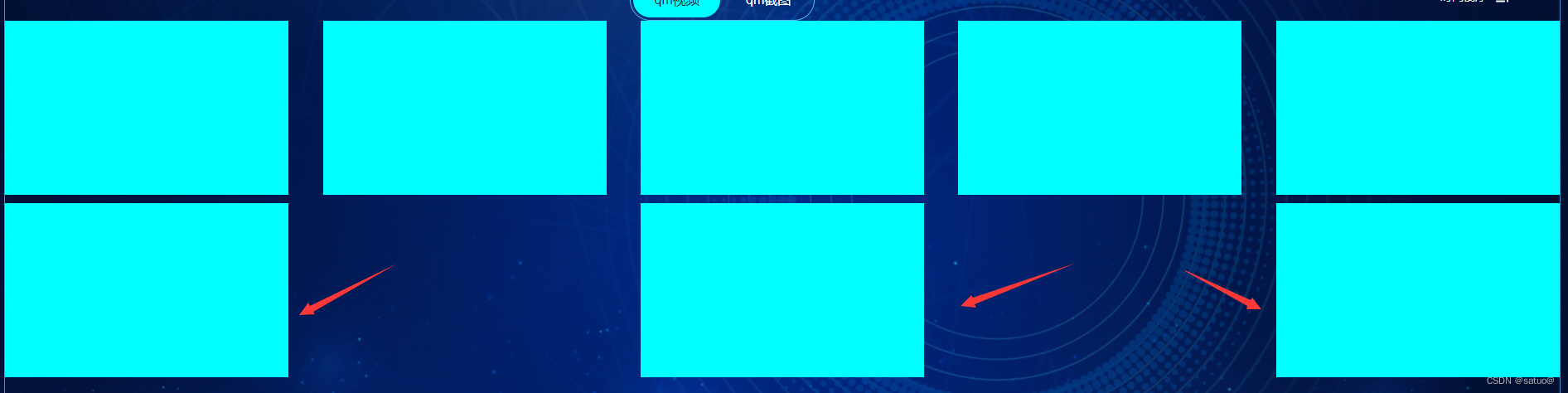
.videoMain{display: flex; flex-wrap: wrap;justify-content: space-between;align-content: flex-start;height: 100%;overflow-y: auto;.video{ width: 342px; height: 210px; margin-bottom:10px; background-color: cyan;} }當我使用 justify-content:space-between 或者 space-around 的時候頁面效果是這樣的

很明顯最后一行的三個元素我想讓他左對齊,看到網上有說給父級元素加上偽類,我試了試
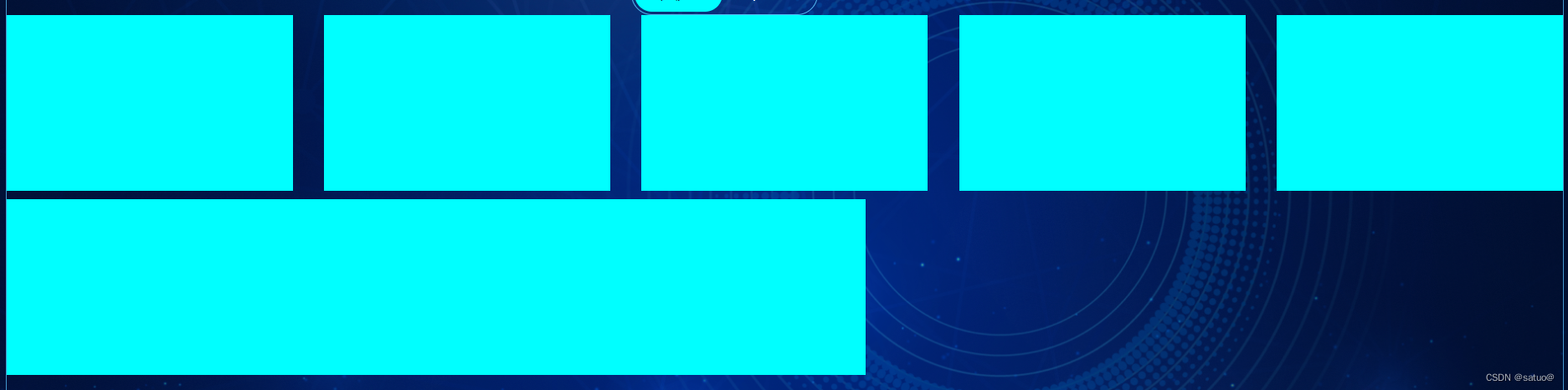
.videoMain{display: flex; flex-wrap: wrap;justify-content: space-between;align-content: flex-start;width: 100%;height: 100%;overflow-y: auto;.video{ width: 342px; height: 210px; margin-bottom:10px; background-color: cyan;}i{ width: 342px;} } .videoMain::after{content: "";flex: auto; // 或者1 }最后效果是這樣的,最后一行都連上了(第一張圖),也沒有達到我想要的左對齊的效果,寫margin-right之后和上面的又不對齊了(第二張圖),不知道為什么別人說的就可以,有知道的也可以評論告訴我。


個人的解決方案
加了3個i標簽,并把它的寬度設置的和.video的寬度一樣,沒有高度,這樣的做的目的是最后一行差的給它補上,所以它會自動對齊,又因為沒有寫高度,所以頁面中什么也不會顯示
<div> <div v-for="num in 8" :key="num"></div> <i v-for="num in 3" :key="num"></i></div>
i{ width: 342px; }
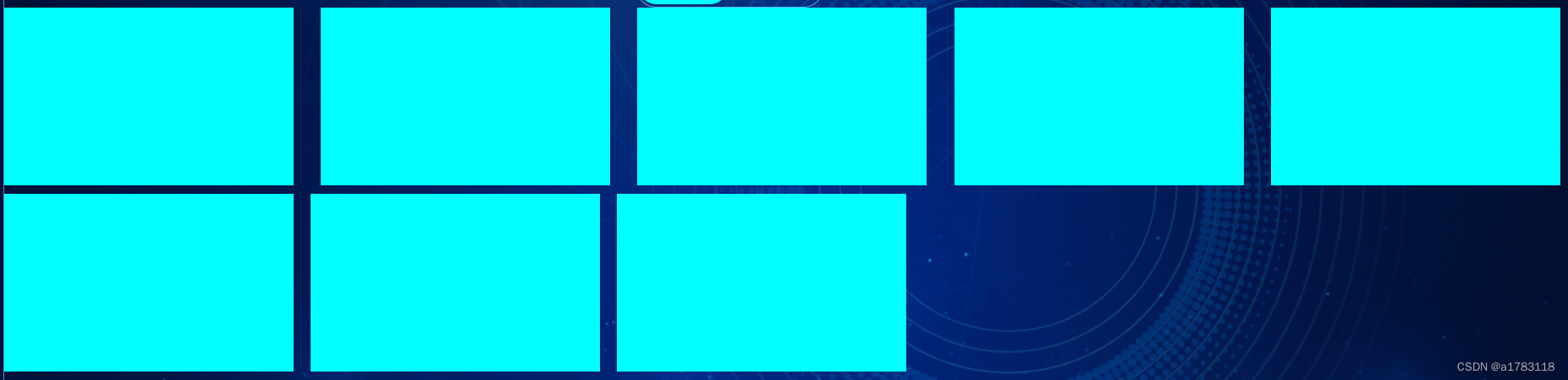
這樣就實現了底部和上面對齊的效果啦!
解釋一下為什么我加了三個 i 標簽
因為我的滿行最多是五個div,底部多出一個div的時候,效果是沒有影響的,當底部多出兩個div的時候,顯示在最前面和最后面的位置,這個不是我預期的效果,所以需要添加三個 i 標簽來補齊,當底部是三個div的時候,同一行后面跟著兩個 i 標簽,下一行又有一個 i 標簽,但是由于 i 標簽沒有高度,所以就和沒有一樣,視覺上就實現了我們想要的效果,無論頁面的寬度怎么變,效果是不變的。
解決方案三
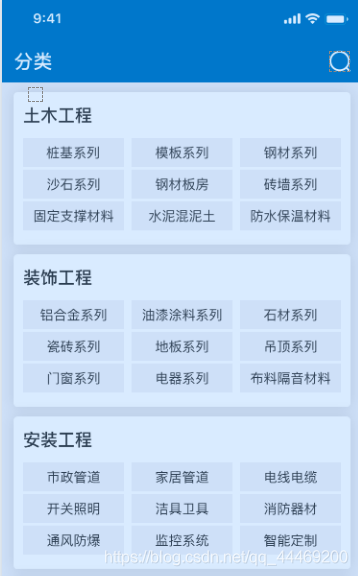
最近uni-app開發出現一個頁面效果:多行三列左右對齊,超出換行左對齊,網上查了很多都沒有能有效解決這個問題,而且這個在手機app上屬于比較特殊的情況,UI效果:

我這里就講自己如何解決這個問題:
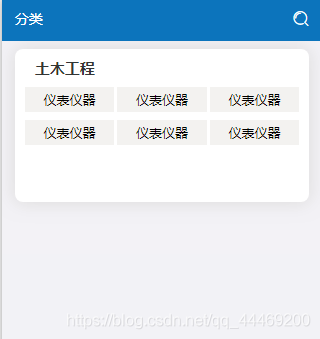
首先一個問題考慮到最后一行不滿的情況,如果使用左右兩端對齊,很明顯最后一行,如果是兩列呢?例如這個:

此時,就不滿足左對齊了!
這個情況是會遇到的。比如,我們用v-for循環渲染內容,后臺隨機增加標簽內容,就無法避免出現上面兩端對齊的問題了!
所以考慮到特殊情況作了如下改動,上代碼:
<view> <view> 儀表儀器 </view> <view> 儀表儀器 </view> <view> 儀表儀器 </view> <view> 儀表儀器 </view> <view> 儀表儀器 </view> <view> 儀表儀器 </view></view>
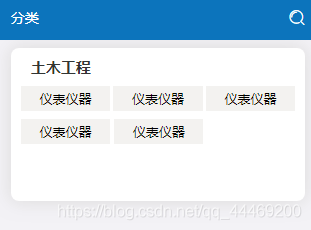
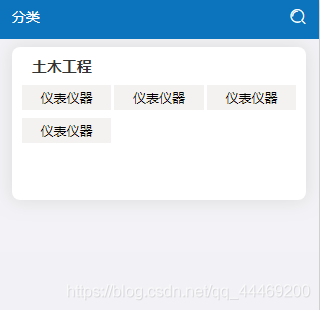
.itemBox { width: auto; display: flex; /* 兩端對齊 */ justify-content: space-between; flex-wrap: wrap; .item { width: 32.5%; height: 60rpx; text-align: center; line-height: 60rpx; background-color: #F2F2F2; font-size: 32rpx; font-family: PingFang SC; font-weight: 400; margin-top: 20rpx; } /* 如果最后一行是3個元素 */ .item:last-child:nth-child(3n - 1) { margin-right: calc(32.5% + 3% / 3); } /* 如果最后一行是2個元素 */ .item:last-child:nth-child(3n - 2) { margin-right: calc(65% + 6% / 3); }}最后效果:



很完美的解決了最后一行不滿一列、兩列不是左對齊的情況!
以上就是flex布局下兩端對齊,不滿左對齊的詳細內容,更多關于flex布局下兩端對齊,不滿左對齊的資料請關注其它相關文章!

 網公網安備
網公網安備