django項(xiàng)目中新增app的2種實(shí)現(xiàn)方法
1.在pycharm的工具欄找到 Tools,點(diǎn)擊之后會(huì)有“Run manage.py task”選項(xiàng),點(diǎn)擊它之后,在pycharm下面會(huì)出現(xiàn)一個(gè)輸入界面,在里面輸入
“startapp appName(你的App名稱)”
回車之后就可以在工程下面看到你新建的App了。
2.直接在Pycharm的命令行,直接輸入
python manage.py startapp appName(You are appName)
就OK!
創(chuàng)建完成以后,還需要對(duì)其進(jìn)行注冊(cè)。找到跟django項(xiàng)目同名的包下面的settings.py文件中的INSTALLED_APPS,然后把要添加的app添加到最后一行,后面加上逗號(hào),至此,我們的app就創(chuàng)建完成了。
注意:兩種方法成功的前提是項(xiàng)目中沒有報(bào)錯(cuò)。
補(bǔ)充知識(shí):如何在django下建立多個(gè)app
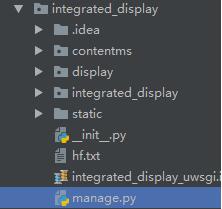
django是MTV模式,即template(頁面展現(xiàn)),modle(數(shù)據(jù)庫表對(duì)象),view(業(yè)務(wù)邏輯處理),在開發(fā)中發(fā)現(xiàn),隨著項(xiàng)目功能的增多,把所有的功能模塊放在一個(gè)app肯定不切實(shí)際,也不符合網(wǎng)站開發(fā)的原則。下圖是我在做的一個(gè)數(shù)據(jù)可視化分析平臺(tái),項(xiàng)目名:integrated_display 兩個(gè)app:分別是 contentms 和 display,建立app的命名很簡(jiǎn)單,Python
manage.py startapp appname即可,這里重點(diǎn)說明的是,針對(duì)不同的app在同一個(gè)項(xiàng)目下,
1:對(duì)應(yīng)靜態(tài)資源(html,css,js)的訪問如何區(qū)分開來,
2:不同app的url如何書寫

解決第一個(gè)問題:
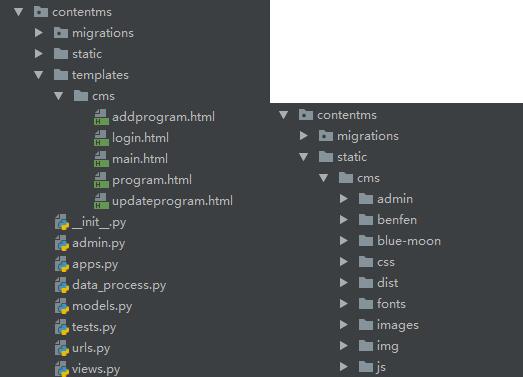
如下圖所示,展現(xiàn)是contentms 下面的文件,一般新建app,直接在app里面,新建templates和static文件夾,然后將對(duì)應(yīng)的文件放入到里面就行,但是當(dāng)項(xiàng)目中建立多個(gè)app,解決同名沖突,需要在templates下再創(chuàng)建一個(gè)文件夾,這樣就解決假設(shè)有兩個(gè)app中都有main.html頁面,到底跳轉(zhuǎn)到哪個(gè)頁面的問題,在views.py文件頁面跳轉(zhuǎn) render中在html前加上外面的文件夾的名稱,這里是cms,
如:return render(request,’cms/program.html’,{’authority’:authority,}),
同樣在靜態(tài)文件里面也新建cms文件夾,靜態(tài)文件內(nèi)容放入到cms里面,訪問靜態(tài)文件形式
如:<link href='http://www.gepszalag.com/bcjs/{% static ’cms/css/sweetalert.css’%}' rel='external nofollow' rel='stylesheet'/>,
這樣問題1就解決了

問題2:
項(xiàng)目的url.py文件內(nèi)容
urlpatterns = [ url(r’^admin/’, admin.site.urls), url(r’^cms/’, include(’contentms.urls’, namespace='cms')), url(r’^display/’, include(’display.urls’, namespace='display')),]
app contentms的url.py文件內(nèi)容
urlpatterns = [ url(r’^admin/’, admin.site.urls), url(r’^$’, views.login, name=’login’),]
app display的url.py文件內(nèi)容:
urlpatterns = [ url(r’^admin/’, admin.site.urls), # url(r’^$’, views.platform, name=’platform’), url(r’^$’, views.login, name=’login’), url(r’^channel/$’,views.channel,name=’channel’), url(r’^program/$’,views.program,name=’program’),]
其他按照正常的操作即可,這樣即可實(shí)現(xiàn)一個(gè)項(xiàng)目中建立多個(gè)app
以上這篇django項(xiàng)目中新增app的2種實(shí)現(xiàn)方法就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. asp下利用xml打包網(wǎng)站文件2. XSL簡(jiǎn)明教程3. Jsp servlet驗(yàn)證碼工具類分享4. JavaScript css3實(shí)現(xiàn)簡(jiǎn)單視頻彈幕功能5. IntelliJ IDEA 2020最新激活碼(親測(cè)有效,可激活至 2089 年)6. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效7. idea重置默認(rèn)配置的方法步驟8. Java IO字符流緩沖區(qū)實(shí)現(xiàn)原理解析9. 使用 Python 實(shí)現(xiàn)微信消息的一鍵已讀的思路代碼10. ASP.Net Core對(duì)USB攝像頭進(jìn)行截圖

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備