js給圖片打馬賽克的方法示例
本文主要主要介紹了js給圖片打馬賽克的方法示例,分享給大家,具體如下:
效果演示

這個(gè) HTML 元素是為了客戶端矢量圖形而設(shè)計(jì)的。它自己沒有行為,但卻把一個(gè)繪圖 API 展現(xiàn)給客戶端 JavaScript 以使腳本能夠把想繪制的東西都繪制到一塊畫布上。
HTML5 標(biāo)簽用于繪制圖像(通過腳本,通常是 JavaScript)
不過, 元素本身并沒有繪制能力(它僅僅是圖形的容器) - 您必須使用腳本來完成實(shí)際的繪圖任務(wù)
getContext() 方法可返回一個(gè)對(duì)象,該對(duì)象提供了用于在畫布上繪圖的方法和屬性
本手冊(cè)提供完整的 getContext(“2d”) 對(duì)象屬性和方法,可用于在畫布上繪制文本、線條、矩形、圓形等等
標(biāo)記和 SVG 以及 VML 之間的差異:
標(biāo)記和 SVG 以及 VML 之間的一個(gè)重要的不同是, 有一個(gè)基于 JavaScript 的繪圖 API,而 SVG 和 VML 使用一個(gè) XML 文檔來描述繪圖。
這兩種方式在功能上是等同的,任何一種都可以用另一種來模擬。從表面上看,它們很不相同,可是,每一種都有強(qiáng)項(xiàng)和弱點(diǎn)。例如,SVG 繪圖很容易編輯,只要從其描述中移除元素就行。
要從同一圖形的一個(gè) 標(biāo)記中移除元素,往往需要擦掉繪圖重新繪制它。

利用js創(chuàng)建圖片
let img = new Image()//可以給圖片一個(gè)鏈接img.src = ’https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=826495019,1749283937&fm=26&gp=0.jpg’//或者本地已有圖片的路徑//img.src = ’./download.jpg’//添加到HTML中document.body.appendChild(img)
canvas.getContext(“2d”)
語法:參數(shù) contextID 指定了您想要在畫布上繪制的類型。當(dāng)前唯一的合法值是 “2d”,它指定了二維繪圖,并且導(dǎo)致這個(gè)方法返回一個(gè)環(huán)境對(duì)象,該對(duì)象導(dǎo)出一個(gè)二維繪圖 API
let ctx = Canvas.getContext(contextID)
ctx.drawImage()
JavaScript 語法 1:在畫布上定位圖像:
context.drawImage(img,x,y);
JavaScript 語法 2:在畫布上定位圖像,并規(guī)定圖像的寬度和高度:
context.drawImage(img,x,y,width,height);
JavaScript 語法 3:剪切圖像,并在畫布上定位被剪切的部分:
JavaScript 語法getImageData() 方法返回 ImageData 對(duì)象,該對(duì)象拷貝了畫布指定矩形的像素?cái)?shù)據(jù)。對(duì)于 ImageData 對(duì)象中的每個(gè)像素,都存在著四方面的信息,即 RGBA 值:R - 紅色 (0-255)G - 綠色 (0-255)B - 藍(lán)色 (0-255)A - alpha 通道 (0-255; 0 是透明的,255 是完全可見的)color/alpha 以數(shù)組形式存在,并存儲(chǔ)于 ImageData 對(duì)象的 data 屬性中
var imgData=context.getImageData(x,y,width,height);
ctx.putImageData()
putImageData() 方法將圖像數(shù)據(jù)(從指定的 ImageData 對(duì)象)放回畫布上。
接下來跟著我一步一步做完這個(gè)小功能叭~

準(zhǔn)備好我們的圖片,并添加上我們的方法
<body> <img src='http://www.gepszalag.com/bcjs/download.jpg'> <button onclick='addCanvas()'>生成Canvas</button> <button onclick='generateImg()'>生成圖片</button></body>

接下來寫addCanvas方法
function addCanvas() {let bt = document.querySelector(’button’)let img = new Image();//1.準(zhǔn)備賦值復(fù)制一份圖片img.src = ’./download.jpg’; img.onload = function() { //2.待圖片加載完成 let width = this.width let height = this.heightlet canvas = document.createElement(’canvas’) //3.創(chuàng)建畫布let ctx = canvas.getContext('2d'); //4.獲得該畫布的內(nèi)容canvas.setAttribute(’width’, width) //5.為了統(tǒng)一,設(shè)置畫布的寬高為圖片的寬高canvas.setAttribute(’height’, height) ctx.drawImage(this, 0, 0, width, height); //5.在畫布上繪制該圖片 document.body.insertBefore(canvas, bt) //5.把canvas插入到按鈕前面} }
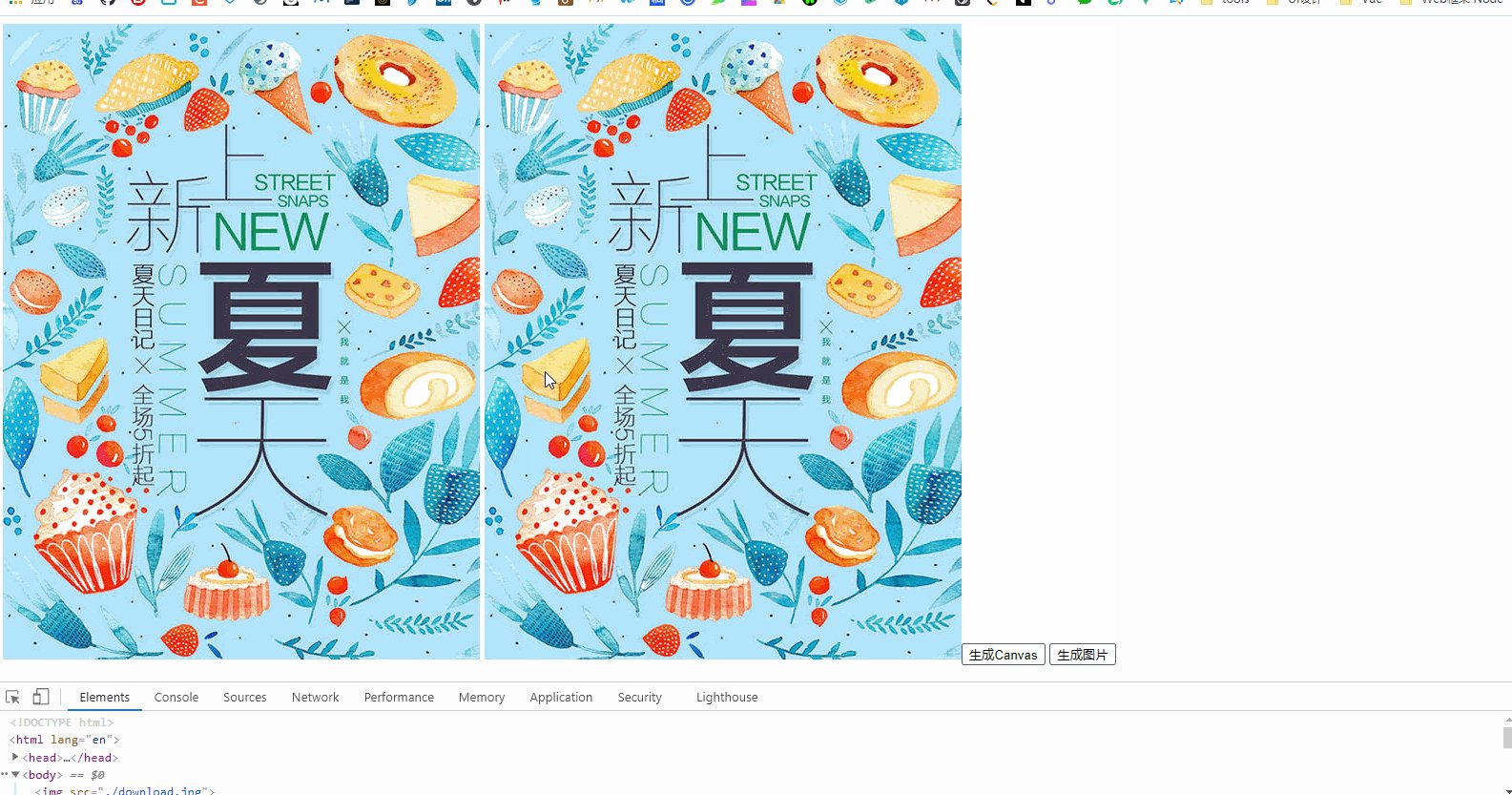
成功在畫布上得到圖片:

嗯,我們已經(jīng)成功走出了成功的一小步,接下來是干什么呢?…嗯,我們需要利用原生的onmouseup和onmousedown事件,代表我們按下鼠標(biāo)這個(gè)過程,那么這兩個(gè)事件添加到哪呢?
沒錯(cuò),既然我們要在canvas上進(jìn)行馬賽克操作,那我們必然要給canvas元素添加這兩個(gè)事件
考慮到我們創(chuàng)建canvas的過程復(fù)雜了一點(diǎn),我們做一個(gè)模塊封裝吧!
function addCanvas() {let bt = document.querySelector(’button’)let img = new Image();img.src = ’./download.jpg’; //這里放自己的圖片img.onload = function() { let width = this.width let height = this.height let {canvas,ctx } = createCanvasAndCtx(width, height) //對(duì)象解構(gòu)接收canvas和ctx ctx.drawImage(this, 0, 0, width, height); document.body.insertBefore(canvas, bt)} } function createCanvasAndCtx(width, height) {let canvas = document.createElement(’canvas’)canvas.setAttribute(’width’, width)canvas.setAttribute(’height’, height)canvas.setAttribute(’onmouseout’, ’end()’) //修補(bǔ)鼠標(biāo)不在canvas上離開的補(bǔ)丁canvas.setAttribute(’onmousedown’, ’start()’) //添加鼠標(biāo)按下canvas.setAttribute(’onmouseup’, ’end()’)//添加鼠標(biāo)彈起let ctx = canvas.getContext('2d');return { canvas, ctx} }function start() { let canvas = document.querySelector(’canvas’) canvas.onmousemove = () => {console.log(’你按下了并移動(dòng)了鼠標(biāo)’) }}function end() { let canvas = document.querySelector(’canvas’) canvas.onmousemove = null}
測(cè)試一下我們的start()和end()是否生效了

嗯,目前來看,我們的代碼依然如我們所愿的正常工作
接下來的挑戰(zhàn)更加嚴(yán)峻,我們需要去獲取像素和處理像素,讓我們?cè)僦貙憇tart()函數(shù)
function start() { let img = document.querySelector(’img’) let canvas = document.querySelector(’canvas’) let ctx = canvas.getContext('2d'); imgData = ctx.getImageData(0, 0, img.clientWidth, img.clientHeight); canvas.onmousemove = (e) => {let w = imgData.width; //1.獲取圖片寬高let h = imgData.height;//馬賽克的程度,數(shù)字越大越模糊let num = 10;//獲取鼠標(biāo)當(dāng)前所在的像素RGBAlet color = getXY(imgData, e.offsetX, e.offsetY);for (let k = 0; k < num; k++) { for (let l = 0; l < num; l++) {//設(shè)置imgData上坐標(biāo)為(e.offsetX + l, e.offsetY + k)的的顏色setXY(imgData, e.offsetX + l, e.offsetY + k, color); }}//更新canvas數(shù)據(jù)ctx.putImageData(imgData, 0, 0); }}//這里為你提供了setXY和getXY兩個(gè)函數(shù),如果你有興趣,可以去研究獲取的原理function setXY(obj, x, y, color) { var w = obj.width; var h = obj.height; var d = obj.data; obj.data[4 * (y * w + x)] = color[0]; obj.data[4 * (y * w + x) + 1] = color[1]; obj.data[4 * (y * w + x) + 2] = color[2]; obj.data[4 * (y * w + x) + 3] = color[3];}function getXY(obj, x, y) { var w = obj.width; var h = obj.height; var d = obj.data; var color = []; color[0] = obj.data[4 * (y * w + x)]; color[1] = obj.data[4 * (y * w + x) + 1]; color[2] = obj.data[4 * (y * w + x) + 2]; color[3] = obj.data[4 * (y * w + x) + 3]; return color;}
嗯,我們離成功不遠(yuǎn)拉,最后一步就是生成圖片
好在canavs給我們提供了直接的方法,可以直接將畫布導(dǎo)出為Base64編碼的圖片:
function generateImg() { let canvas = document.querySelector(’canvas’) var newImg = new Image(); newImg.src = canvas.toDataURL('image/png'); document.body.insertBefore(newImg, canvas)}
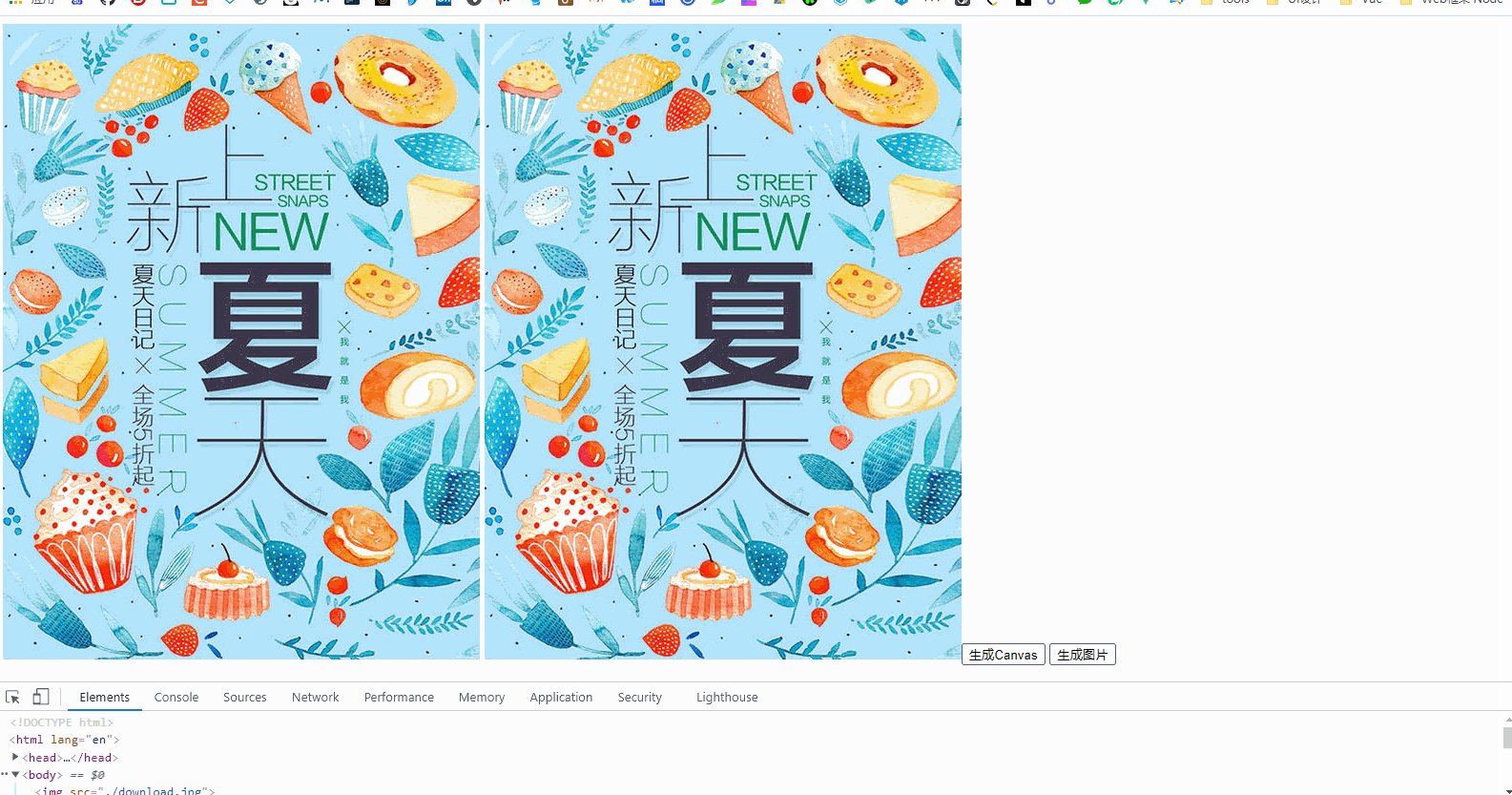
最終效果:

是不是無比輕松呢~,來看看你手寫的代碼是否和下面一樣叭:
完整代碼<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><body> <body><img src='http://www.gepszalag.com/bcjs/download.jpg'><button onclick='addCanvas()'>生成Canvas</button><button onclick='generateImg()'>生成圖片</button> </body> <script>function addCanvas() { let bt = document.querySelector(’button’) let img = new Image(); img.src = ’./download.jpg’; //這里放自己的圖片 img.onload = function() {let width = this.widthlet height = this.heightlet { canvas, ctx} = createCanvasAndCtx(width, height)ctx.drawImage(this, 0, 0, width, height);document.body.insertBefore(canvas, bt) }}function createCanvasAndCtx(width, height) { let canvas = document.createElement(’canvas’) canvas.setAttribute(’width’, width) canvas.setAttribute(’height’, height) canvas.setAttribute(’onmouseout’, ’end()’) canvas.setAttribute(’onmousedown’, ’start()’) canvas.setAttribute(’onmouseup’, ’end()’) let ctx = canvas.getContext('2d'); return {canvas,ctx }}function start() { let img = document.querySelector(’img’) let canvas = document.querySelector(’canvas’) let ctx = canvas.getContext('2d'); imgData = ctx.getImageData(0, 0, img.clientWidth, img.clientHeight); canvas.onmousemove = (e) => {let w = imgData.width; //1.獲取圖片寬高let h = imgData.height;//馬賽克的程度,數(shù)字越大越模糊let num = 10;//獲取鼠標(biāo)當(dāng)前所在的像素RGBAlet color = getXY(imgData, e.offsetX, e.offsetY);for (let k = 0; k < num; k++) { for (let l = 0; l < num; l++) {//設(shè)置imgData上坐標(biāo)為(e.offsetX + l, e.offsetY + k)的的顏色setXY(imgData, e.offsetX + l, e.offsetY + k, color); }}//更新canvas數(shù)據(jù)ctx.putImageData(imgData, 0, 0); }}function generateImg() { let canvas = document.querySelector(’canvas’) var newImg = new Image(); newImg.src = canvas.toDataURL('image/png'); document.body.insertBefore(newImg, canvas)}function setXY(obj, x, y, color) { var w = obj.width; var h = obj.height; var d = obj.data; obj.data[4 * (y * w + x)] = color[0]; obj.data[4 * (y * w + x) + 1] = color[1]; obj.data[4 * (y * w + x) + 2] = color[2]; obj.data[4 * (y * w + x) + 3] = color[3];}function getXY(obj, x, y) { var w = obj.width; var h = obj.height; var d = obj.data; var color = []; color[0] = obj.data[4 * (y * w + x)]; color[1] = obj.data[4 * (y * w + x) + 1]; color[2] = obj.data[4 * (y * w + x) + 2]; color[3] = obj.data[4 * (y * w + x) + 3]; return color;}function end() { let canvas = document.querySelector(’canvas’) canvas.onmousemove = null} </script></body></html>
當(dāng)然,你可以做更多創(chuàng)作,比如上面打的馬賽克是正方形的,你可以利用你的數(shù)學(xué)知識(shí)讓其變?yōu)閳A形,以圓心為鼠標(biāo)中心擴(kuò)散
你也可以選擇完善一些過程,例如馬賽克位置打錯(cuò)了,可以選擇將畫布清空然后重新開始~或者做一些善后處理,導(dǎo)出圖片后隱藏canvas畫布
到此這篇關(guān)于js給圖片打馬賽克的方法示例的文章就介紹到這了,更多相關(guān)js 圖片馬賽克內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)3. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)4. 如何在jsp界面中插入圖片5. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問題6. python實(shí)現(xiàn)PolynomialFeatures多項(xiàng)式的方法7. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼8. .NET6打包部署到Windows Service的全過程9. Ajax返回值類型與用法實(shí)例分析10. css代碼優(yōu)化的12個(gè)技巧

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備