文章詳情頁
使用FormData進行Ajax請求上傳文件的實例代碼
瀏覽:517日期:2022-06-11 14:02:42
Servlet3.0開始提供了一系列的注解來配置Servlet、Filter、Listener等等。這種方式可以極大的簡化在開發中大量的xml的配置。從這個版本開始,web.xml可以不再需要,使用相關的注解同樣可以完成相應的配置。
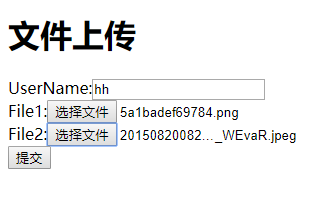
a.選中上傳

b:后臺顯示

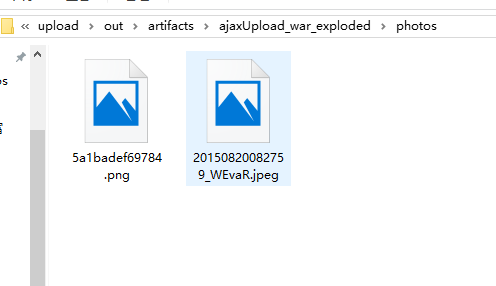
c:上傳的文件夾

html代碼:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Ajax上傳</title> <script src="js/jquery-1.12.4.js"></script></head><body> <h1>文件上傳</h1> <form id="f" enctype="multipart/form-data"> UserName:<input type="text" name="userName"><br/> File1:<input type="file" name="file"><br/> File2:<input type="file" name="file"><br/> <input type="button" id="btn" value="提交"> </form></body><script> $(function () { $("#btn").on("click",function () { //使用FormData對象來提交整個表單,它支持文件的上傳 var formData=new FormData(document.getElementById("f")); //額外帶來一些數據 formData.append("age",14); //使用ajax提交 $.ajax("ajaxUpload",{ type:"post", data:formData, processData:false,//告訴jquery不要去處理請求的數據格式 contentType:false,//告訴jquery不要設置請求頭的類型 success:function (data) { alert(data); } }); }) })</script></html>java后臺代碼:
@WebServlet("/ajaxUpload")@MultipartConfig //開啟上傳功能/** * @author hh */public class FileUploadServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); //獲取用戶名 String userName=req.getParameter("userName"); //獲取年齡 String age=req.getParameter("age"); System.out.println(userName); System.out.println(age); //獲取項目部署的絕對路徑 String uploadPath=req.getServletContext().getRealPath("/photos"); //構建上傳的文件夾 File dir=new File(uploadPath); if(!dir.exists()){ dir.mkdir(); } //獲取所有上傳的Part Collection<Part> parts= req.getParts(); for (Part part:parts) { //判斷上傳的類型是否為空,如果為空則不執行上傳 if(part.getContentType()!=null){ //獲取文件名 String fileName=part.getSubmittedFileName(); //執行上傳 part.write(uploadPath+File.separator+fileName); } } //響應上傳成功 resp.getWriter().println("uplaod success"); }}總結
以上所述是小編給大家介紹的使用FormData進行Ajax請求上傳文件的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
標簽:
Ajax
相關文章:
排行榜

 網公網安備
網公網安備