JavaScript實現刮刮樂效果
刮刮樂怎么做?
本文實例為大家分享了JavaScript實現刮刮樂效果的具體代碼,供大家參考,具體內容如下
來這我教你
1、首先準備好編程軟件webStorm或者eclipse都行2、不會編寫代碼?給你準備好了3、如下
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style> .outer{ height: 90px; width: 300px; margin: 0 auto; margin-top: 5px; } .box{ height: 70px; width: 70px; background-color: darkgray; line-height: 70px; text-align: center; display: inline-block; margin-left: 5px; } </style></head><body><div class='outer'> <div class='box'></div> <div class='box'></div> <div class='box'></div></div><div class='outer'> <div class='box'></div> <div class='box'></div> <div class='box'></div></div><div class='outer'> <div class='box'></div> <div class='box'></div> <div class='box'></div></div><script> var boxs = document.getElementsByClassName('box'); var item = ['一等獎','二等獎','三等獎','謝謝','謝謝','謝謝','謝謝','謝謝','謝謝',]; for (var i = 0;i<boxs.length;i++){ var box = boxs[i]; box.onclick = function (){ this.style.backgroundColor='red'; //this.innerText='一等獎';//隨即從數組中獲取內容,并且不能重復! var number = Math.floor(Math.random()*9); this.innerText = item[number]; this.style.color = '#fff'; this.style.verticalAlign = 'top'; } }</script></body></html>
4、這個部分的代碼塊文字內容可以自定義,改寫成你想要顯示的內容

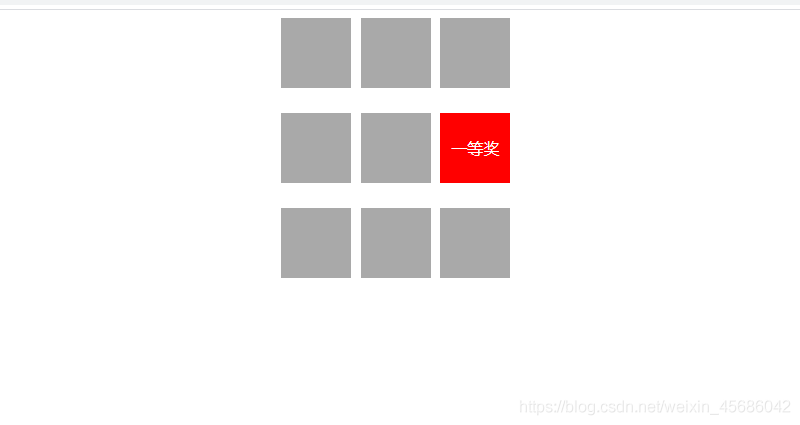
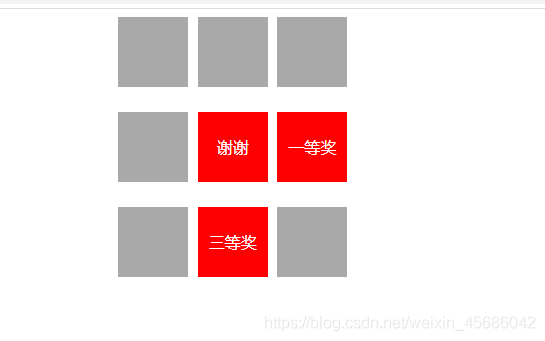
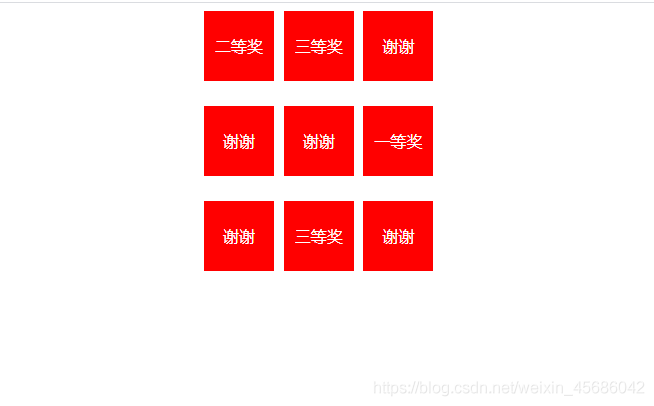
5、最終網頁顯示界面如下


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備